لغة HTML الوسوم الأساسية لبناء صفحة ويب
لغة HTML هي أحدى الطرق التي تستخدم لتصميم صفحات الويب و اليوم في موقعنا فريق الدعم الإلكتروني سنستعرض لكم الوسوم الأساسية لبناء صفحة الويب وهي ليست من اللغات البرمجية كلغة الجافا أو C++ فهي غير معقدة كما لا تحتاج في استخدامها مترجم COMPILAR أو إلى شفرات كثيرة
كما تعتبر لغة HTML من اللغات البسيطة وسهلة التعلم و الفهم كما أنها لا تحتاج إلى معرفة بلغات البرمجة و الهيكلية المستخدمة فيها
المزيد : لغة HTML تعريفها و البنية الأساسية لها و أنواع الوسوم
لغة HTML الوسوم الأساسية لبناء صفحة ويب
تكتب لغة HTML بالرموز التي تسمى TAGS وتدعى الوسوم
<TAG> النص <TAG/>
كما يمكننا القول أن لكل رمز من رموز اللغة لها بداية ونهاية
<HTML>
<HTML/>
<head>
<head/>
<body>
<body/>
شرح الوسوم الأساسية في لغة HTML
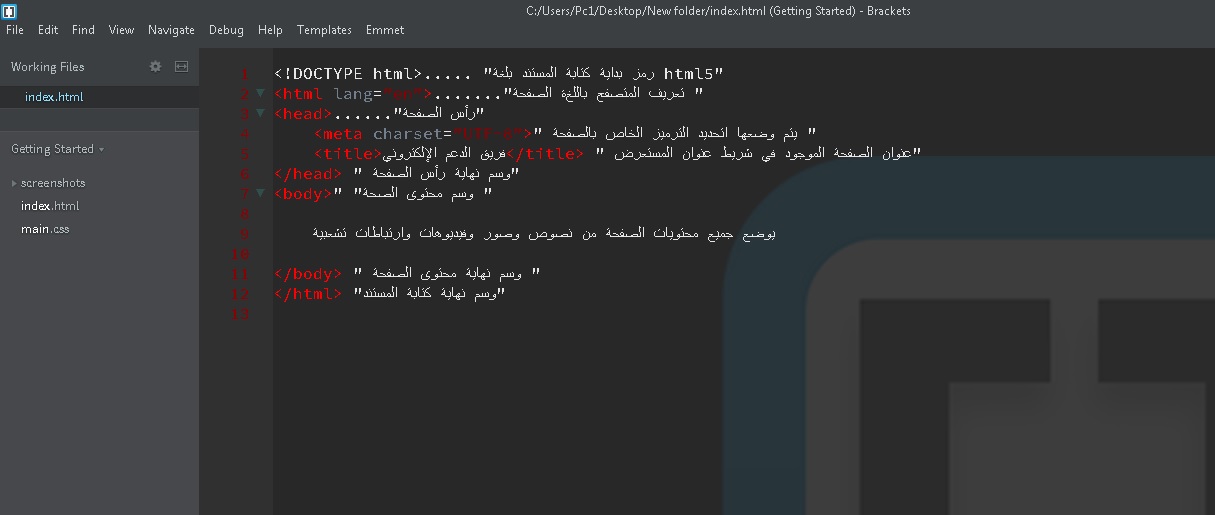
1- <DOCTYPE html!>
يعتبر هذا الوسم من أهم الوسوم المستخدمة ويستخدم في بناء الصفحات التي تكتب بلغة html و يعمل هذا التاج ليقوم بتعريف المتصفح أن الصفحة تم صنعها بلغة html5
مكان وضع هذا الوسم هو أول المستند المكتوب بلغة html في حالة عدم كتابة هذا التاج في أول الصفحة ستظهر محتويات الصفحة بصور باهتة وغير مفهومة
أما بالنسبة لوسم النهاية هو <html/> ومكان كتابته في نهاية المستند
2- <head>
يتم استخدامه ليقوم بضم كل المعلومات الخاصة بالصفحة مثل ” عنوان الصفحة، الأنماط، السكريبتات، meta ”
و كود title الذي نقوم بداخله وضع عنوان الصفحة، و وينتهي هذا الوسم ب <head/>
3- <title>
يتم كتابة هذا الوسم في جزء ال head ويتم من خلاله كتابه عنوان الصفحة الذي يتم إظهاره على شريط أدوات المستعرض، أما بالنسبة لأهمية هذا العنوان
1- إعطاء عنوان للصفحة
2- الأعتماد على العنوان عند القيام بإضافة الصفحة إلى القائمة المفضلة
3- أن يتم ظهور العنوان في نتائج البحث داخل محركات البحث
كما أن وسم title يحتوي على نصوص فقط ولا يتم إضاقة أى عنصر أخر بداخله كما لا يتم إضافة أكثر من وسم بداخلة فلكل صفحة وسم title واحد
4- <body>
يستخدم هذا الوسم في تحديد محتوى الصفحة كما يقوم بضم كل محتويات الصفحة من ” نصوص، روابط ، صور ، أصوات، فيديوهات، جداول، استمارات ”
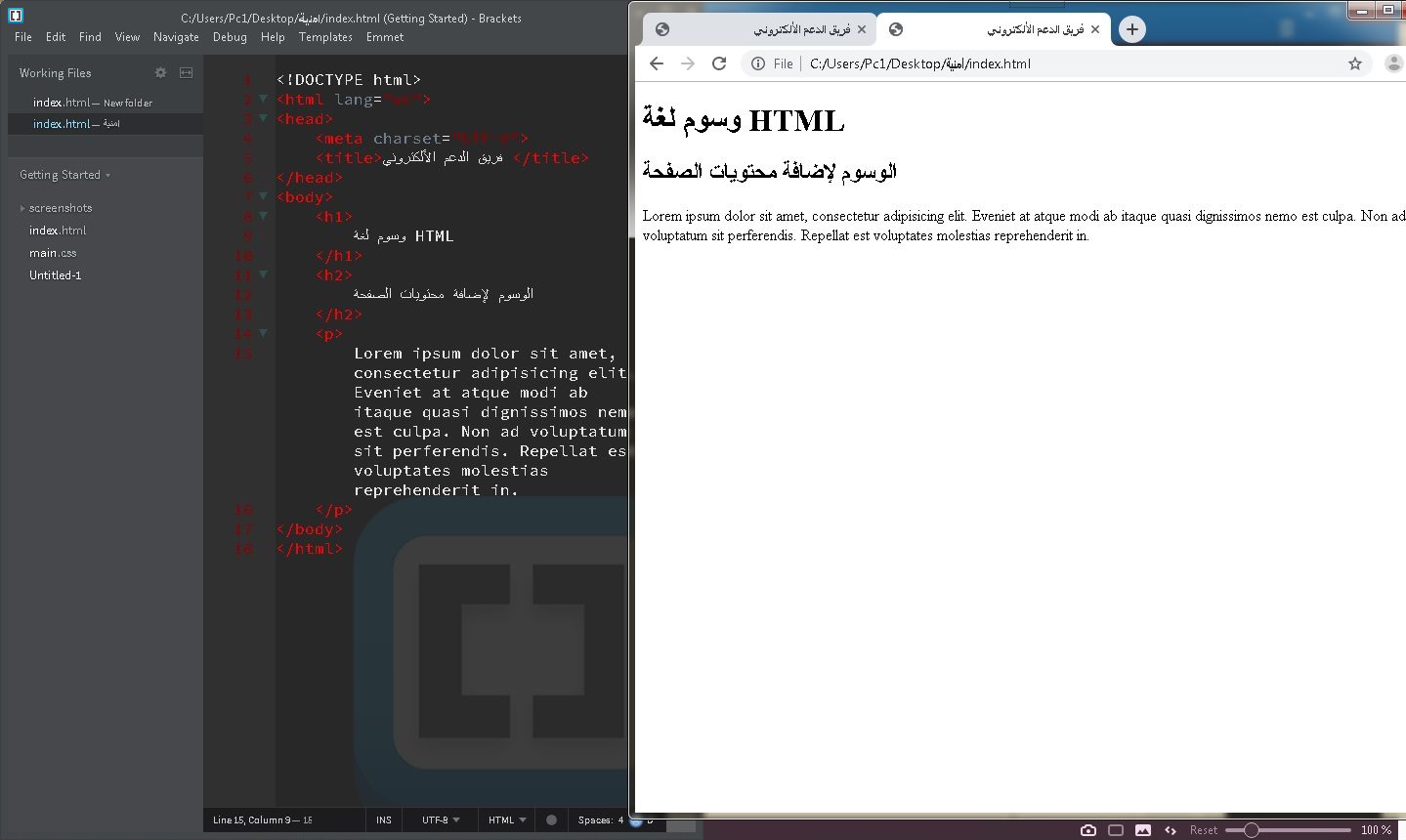
شرح الوسوم الأساسية لغة HTML
يستخدم لإضافة عنوان للصفحة، وعند استخدامك وسم h1 لا يمكن أضافة أي عنصر بجانبه
4- <h2>
يستخدم في إضافة عناوين ولكن أصغر من h1 ويمكن إضافة عناصر بجانب العنوان المكتوب ب h2
5- <p>
يستخدم الوسم في إضافة فقرة داخل الصفحة
المزيد : لغة HTML أوامر لتصميم صفحة الويب وتنسيق الصفحة
مثال على الوسوم السابقة
الأن أصبح لديك صفحة ويب
المصدر : هنا
شاهد ايضاً : لغة HTML مجموعة أوامر مهمة لتصميم صفحات الويب