لغة HTML مجموعة أوامر مهمة لتصميم صفحات الويب
مجموعة أوامر مهمة لتصميم صفحات الويب بلغة HTML
نستعرض لكم اليوم في فريق الدعم الإلكتروني مجموعة أوامر مهمة تستخدمها من أجل تصميم صفحات الويب، كما تعتبر لغة HTML من اللغات الأساسية التي يجب أن يكون لديك معرفة بها وهناك العديد من الأوامر التي يمكمن إضافتها بالغة html
فهناك أوامر أساسية للغة html و هناك أوامر تستخدم في تنسيق النصوص
وذلك من أجل تصميم صفحات الويب الثابتة كما أن تستخدم لتصميم الصفحات التفاعلية ولكن بإضافة لغات تفاعلية أخرى مثل JAVA SCRIPT و لغة PHP
ماهي لغة HTML ؟
فى البداية وعجالة سنحاول تعريف ماهي لغة HTML ؟
لغة ترميز النص الفائق (إختصار إتش تي إم إل HTML)، هي لغة ترميز يستخدمها المبرمجين ومصممى المواقع في إنشاء وتصميم صفحات ومواقع الويب، وتعتبر هذه اللّغة ( اتش تى ام ال )من أقدم اللّغات وأوسعها استخداما في تصميم صفحات الويب. HTML هيكل صفحة الويب وتعطي متصفّح الإنترنت وصفا لكيفيّة عرضه لمحتوياتها، ويمكن أن تساعده تقنيات مثل أوراق الأنماط المتتالية (CSS) ولغات البرمجة النصية مثل جافا سكريبت تستقبل متصفحات الويب مستندات HTML من خادم الويب أو من نظام الملفات وتعرضها، ووظيفة لغة HTML هي وصف بنية صفحات الويب هيكليًا.
العناصر في لغة HTML هي الركيزة الأساسية لبناء مستندات HTML، إذ نستطيع من خلالها إضافة الصور والكائنات التفاعلية مثل و ملفات الفيديو والصوت؛ وتستطيع أيضًا باستخدام اتش تى ام ال إنشاء مستندات منظمة عبر استخدام وسوم للتصريح عن الفقرات والعناوين والروابط والاقتباسات والجداول وغيرها.
[ads3]
تعلم لغات البرمجه واهمها HTML
بالطبع ننصح الراغبين بالحصول على فرص عمل جيدة بالسوق العربى أو الاجنبى تعلم لغة Html لأنها تستخدم فى تنفيذ الألاف من المشاريع والمواقع الاليكترونية حول العالم
لغة HTML مجموعة أوامر مهمة لتصميم صفحات الويب
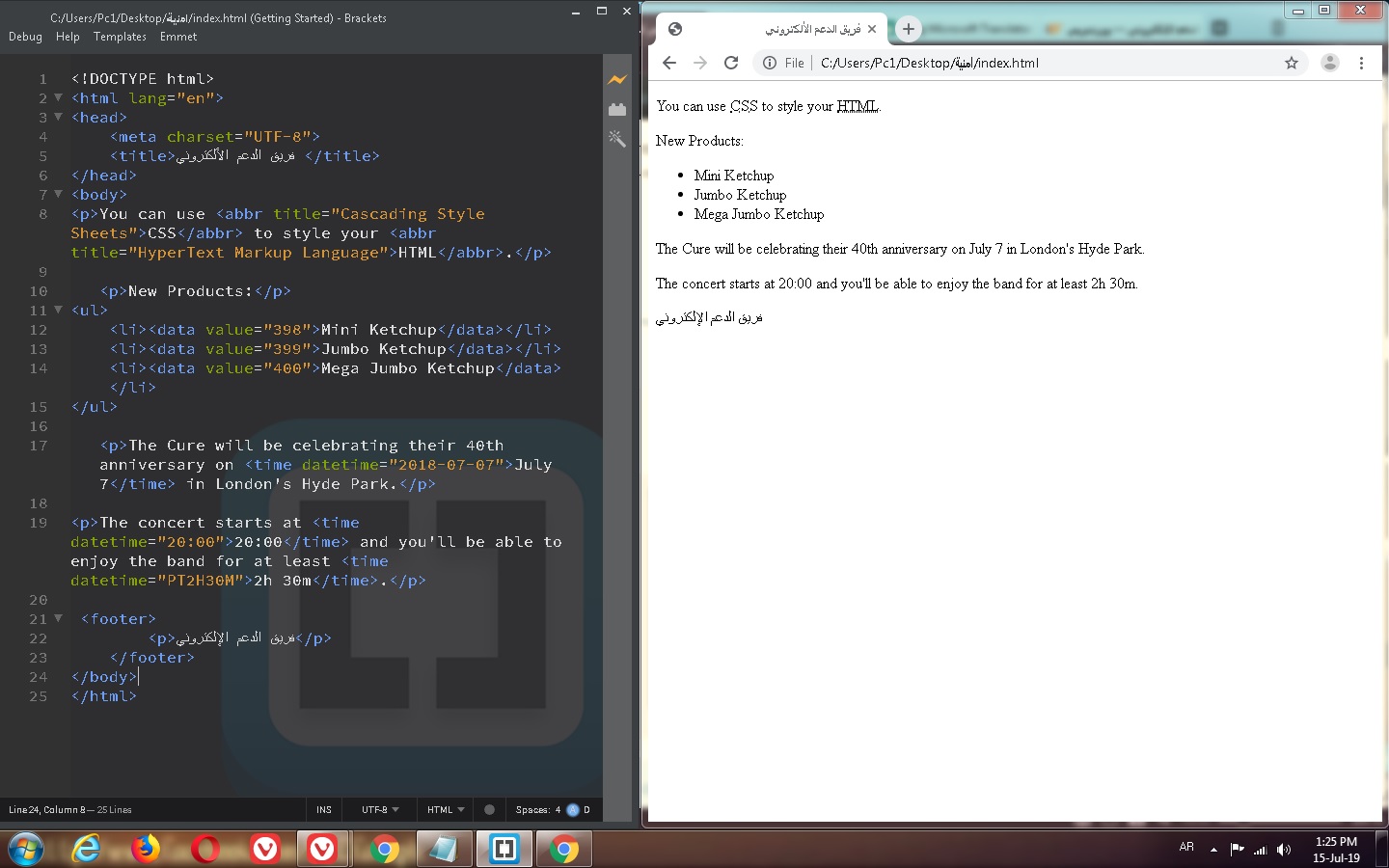
<abbr>
يستخدم هذا الوسم في تمييز جملة معينة
<time>
يستخدم الوسم أو الأمر في إظهار الوقت و التاريخ
<code>
يستخدم الوسم في إضافة عنصر بداخله كود
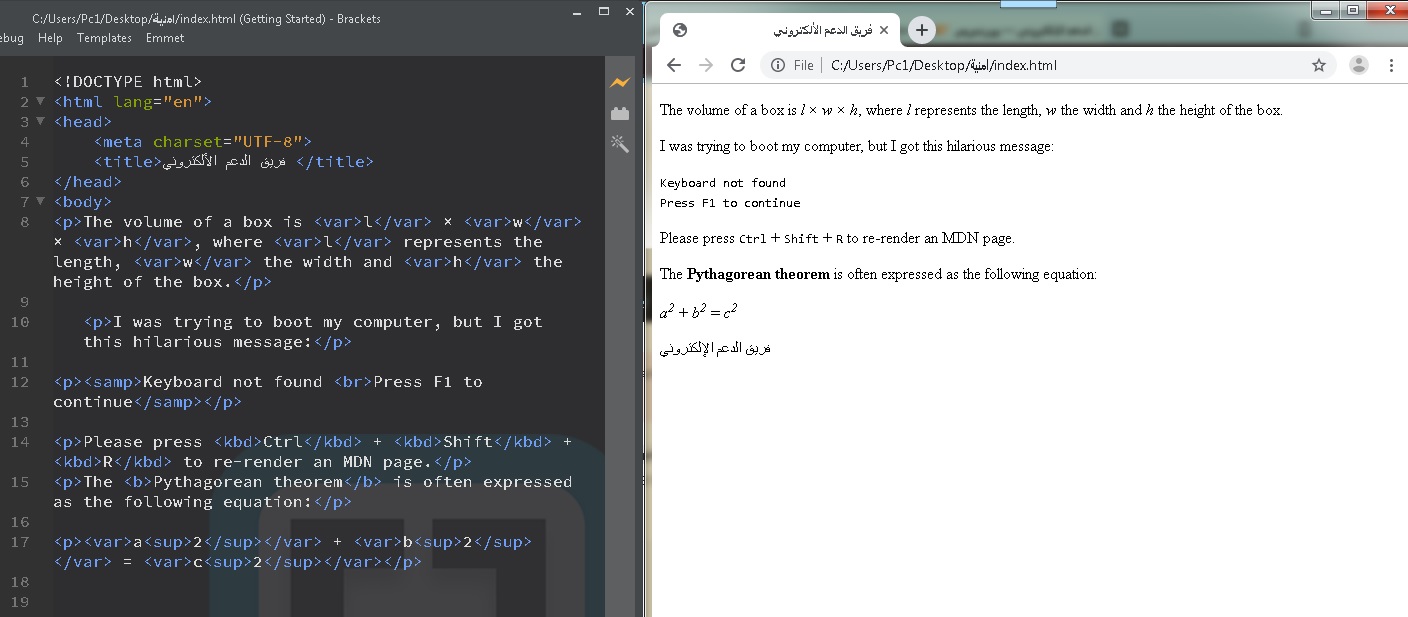
<var>
يستخدم هذا الكود في إضافة متغير كما تستخدم في تمثيل ثابت
<samp>
يستخدم في تعريف إخراج نموذج من برنامج كمبيوتر
<kbd>
يستخدم في التعريف على مدخلات المستخدمين في الأغلب من لوحة المفاتيح كما قد تمثل مدخلات أخرى مثل أوامر صوتية
<sub>,<sup>
يستخدم في إظهار نص مرتفع أو منخفض عن الخط العادي
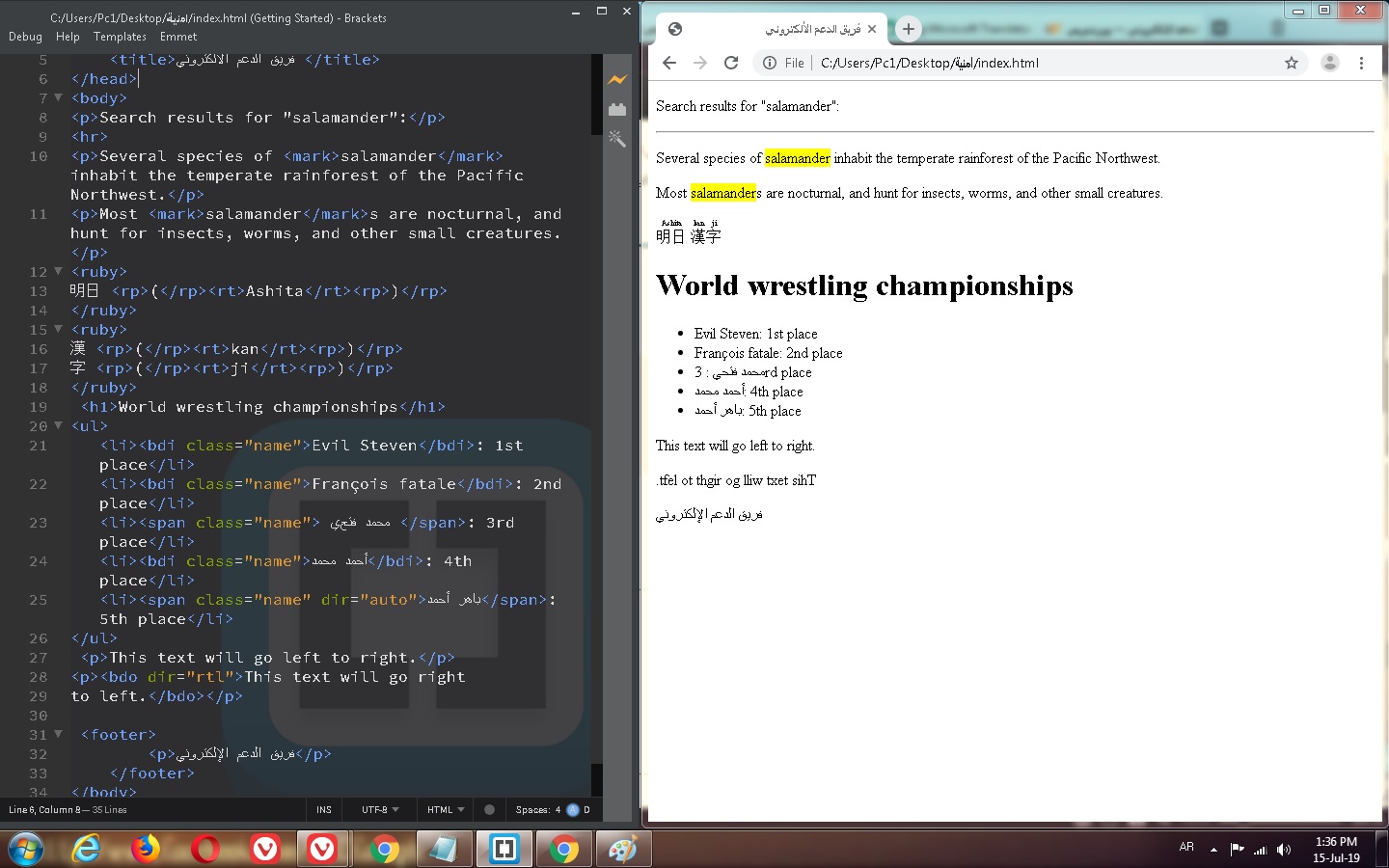
<mark>
يستخدم لجعل النص مميز بالون مختلف أصفر
<ruby>
تستخدم في إضافة أوامر بلغة ruby و التي في الأغلب يتم استخدام بعض الأوامر بلغة شرق أسيا
<rt>
يستخدم في لإضافة نصوص شرح بالغة ruby
<rp>
يستخدم في إضافة أقواس حول النص المكتوب باللغة ruby
<bdi>
تستخدم في تمييز جزء من النص بشكل مختلف عن النص المكتوب به باقي النص
<bdo>
يستخدم في تجاوز ثنائي الأتجاه
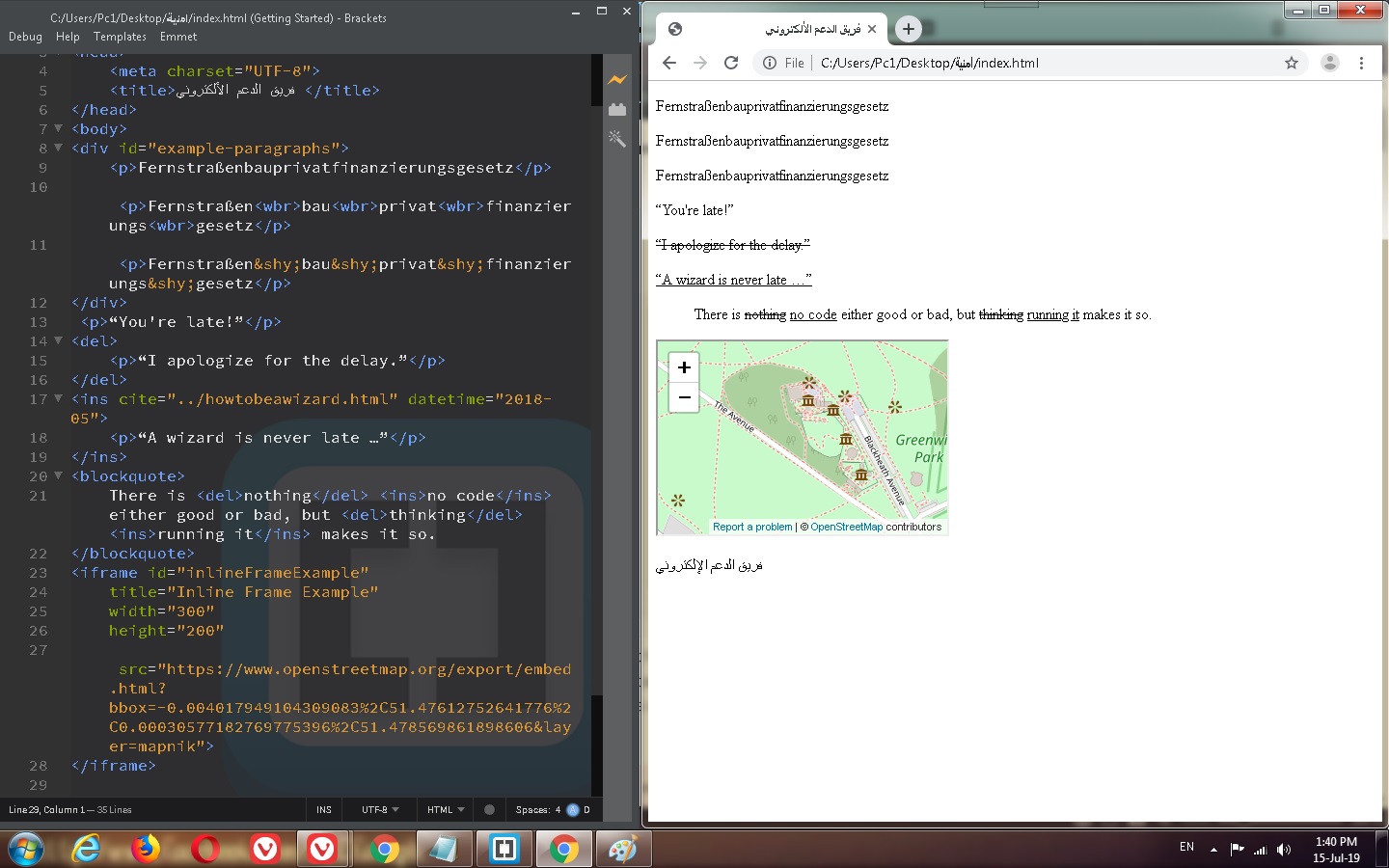
<wbr>
تستخدم في إضافة فاصل في الكلمات الطويلة جدًا بحيث لا يقوم المتصفح بكسر الكلمة في المكان الخطأ
<ins>
يستخدم في تمييز نص بوضع خط بأسفلة
<del>
يستخدم في وضع خط على النص ” عنصر محذوف”
<iframe>
يستخدم في وضع إطار حول مججموعة من العناصر
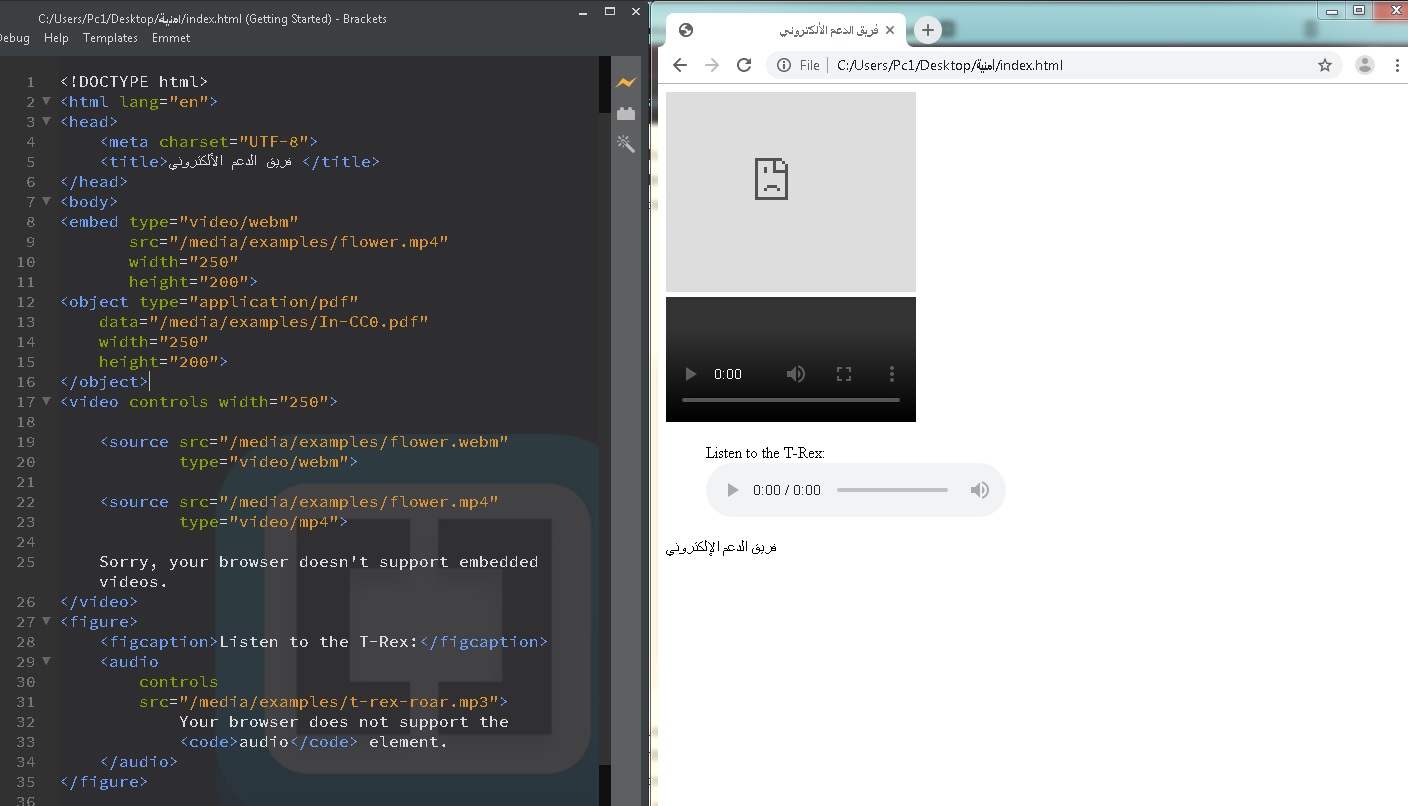
<embed>
يستخدم في إضافة عناصر تفاعلية داخل الصفحة
<object>
يستخدم في إضافة كائن مضمن من داخل المستند وهذا العنصر يستخدم في تضمين الوسائط المتعددة ” صوت أو فيديو أو تطبيقات”
<param>
لتعريف إضافة ضمن عنصر object ولكن في html5 تم إضافة عنصريين جديدين هما <audio> و <video>
<audio>
يستخدم في إضافة مقطع صوتي بداخل الصفحة
<video>
يستخدم في إضافة مقطع فيديو بداخل الصفحة
شاهد ايضاً : لغة HTML أوامر لتصميم صفحة الويب وتنسيق الصفحة
لغة HTML مجموعة أوامر لتصميم صفحات الويب




شاهد ايضاً :الربح من الانترنت مجانا 2021 وانت قاعد في بيتك

| العنصر | الوصف |
|---|---|
<base> | تحديد أساس روابط URL لجميع الروابط النسبية (relative URLs) الموجودة في المستند. لا يجوز استخدام أكثر من عنصر <base> في المستند. |
<head> | توفير معلوماتٍ عامةً عن المستند (أي بيانات وصفية)، بما في ذلك عنوان المستند وروابط إلى السكربتات الموجودة فيها وصفحات الأنماط. |
<link> | تحديد العلاقات بين المستند الحالي وبين مورد خارجي (external resource)؛ من استخدامات هذا الوسم تتضمن تعريف علاقة بين الصفحات للتنقل بينها، بيد أنَّ أكثر استخدامات هذا العنصر شيوعًا هو تضمين صفحات الأنماط. |
<meta> | تمثيل البيانات الوصفية التي لا يمكن تمثيلها باستخدام عناصر HTML المتعلقة بالبيانات الوصفية مثل <base> أو <link> أو <script> أو<style> أو <title>. |
<style> | يحتوي العنصر <style> معلومات عن تنسيق المستند أو جزءٍ منه، إذ تحتوى داخل هذا العنصر معلومات التنسيق التي من المتوقع أن تكون بلغة CSS. |
<title> | تعريف عنوان المستند، الذي يظهر في شريط العنوان للمتصفح أو في لسان الصفحة، ويمكن أن يحتوي هذا العنصر على نصوص فقط، وسيتم تجاهل أيّة وسوم ترد فيه. |
المصدر : هنا