دليل إنشاء ملف HTML للمبتدئين
إليكم دليل إنشاء ملف HTML للمبتدئين، معنا ستقوم اليوم بإنشاء ملف ال HTML الأول الخاص بك، فقط ما عليك سوى قراءة هذا المقال بدقة و تنفيذ الخطوات على أكمل وجه.
دليل إنشاء ملف HTML للمبتدئين
هل تساءلت من قبل عن ما هو مولد خريطة موقع HTML ؟ إنها اللغة القياسية لوضع علامات على متصفحات الويب.
يتم تمثيل ال HTML بواسطة العناصر التي تعرف أيضاً باسم العلامات أو الشفرات.
لا غني عن استخدام لغة HTML لأن متصفحات الويب تعرض الموقع الخاص بك فقط في حالة كتابته بلغة HTML مدعومة، و لغة الHTML تعد هي اللغة الأكثر شهرة و شيوعاً و لها أعلى نسبة قبول لمتصفحات الويب المختلفة.
إنها ليست حساسة بالنسبة لحالة الأحرف، و لكن يفضل كتابة HTML مع الحالات و الشفرات المناسبة.
كيفية إنشاء HTML على الموقع
يمكن أن تنشأ ملف HTML أساسي باستخدام Notepad الذي يوجد على جهاز الكمبيوتر الخاص بك.
لكن ليس من السهل الكتابة عليها لعديد من الرموز، لذا ستكون بحاجة لاستخدام محرر الشفرة.
حيث أن محرك الشفرة الجيد يعمل على تسهيل عملية كتابة عديد من الرموز أو الرموز الكبيرة و تنظيمها تنظيماً جيداً.
هناك عديد من برامج كتابة لغات الويب و تحرير الشفرات مثل برنامج notepad++ و هو برنامج مجاني و مفتوح المصدر، أيضاً يوجد برامج أخرى مثل sublimetext و برنامج atom.
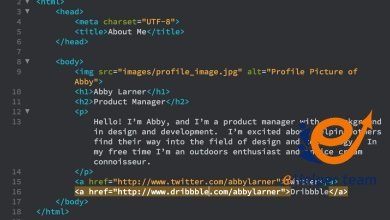
بعد اختيار البرنامج المناسب و تثبيته ما عليك سوي أن تقوم بفتح البرنامج ثم تقوم بإنشاء ملف جديد و تكتب به هذه الشفرة.
<!DOCTYPE html>
<html>
<head>
<title>Hello</title>
</head>
<body>
This is my first page
</body>
</html>
يمكنك تعديل تلك الشفرة كيفما تريد، عن طريق تغيير النص بين كل من وسمي <title></title> أو وسمي <body></body>.
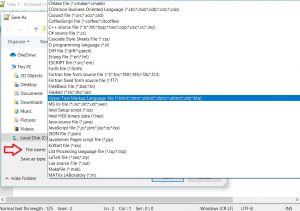
بعد ذلك قم بحفظه كملف HTML .
كما يظهر لك في الصور التالية.

افتح الملف الذي قمت بحفظه و اختار المتصفح المناسب لك .
هكذا قد قمت بإنشاء ملف HTML الأول الخاص بك .
دعونا نحاول فهم الشفرات سوياً من رمز ” Welcome “، التوضيحي الذي يظهر. شفرات ال HTML التالية توضح :
- <! DOCTYPE html> هو تصريح للمتصفح بأن هذا ملف HTML ، و يجب أن يوضع قبل علامة <html>
- <html> </ html> أي شيء يكتب يجب أن ينتقل بين هذا الشعار، فهو العنصر الجذري لملف الHTML.
- <head> </ head> إنه الجزء الذي يختص بالمعلومات الوصفية، و الرموز التي توجد داخل العلامة لا تحتوي على أي مخرجات بصرية.
- <body> </ body> هو عبارة عن الجزء الذي يعرض على متصفح الويب الخاص بك كجملة This is my first page على سبيل المثال.
المصدر: لغة ترميز النص الفائق |(ويكيبيديا)