لغة HTML أوامر لتصميم صفحة الويب وتنسيق الصفحة
عند قيامك بتصميم صفحة الويب فيجب عليك استخدام لغة HTML أوامر لتصميم صفحة الويب و اليوم في فريق الدعم الألكتروني أحضرنا لكم أوامر مهمة من أجل تصميم صفحة الويب،
لغة HTML أوامر لتصميم صفحة الويب
و هناك بعض الأوامر الأساسية في لغة HTML التي يجب عليك معرفتها قبل البدء في التصميم
لغة HTML أوامر لتصميم صفحة الويب
<Div>
عبارة عن container للمحتوى يمكن أن تضع بداخله أى محتوى ” نص، صورة، أشكال ” أي يمكنك ال Div من تنظيم أى محتوى بداخلة وهو من العناصر المهمة للغة html
يتم إضافة العنصر Div بداخل أى مكان داخل صفحة ال body فهو يمكنك من تنظيم وترتيب الصفحة وتقسيمها بشكل جيد،
وتستطيع إعطائه id أى اسم لتستطيع القيام بالنداء عليه لتغيير الخصائص الخاصة به
<span>
يعتبر وسم span من العناصر التي يمكن أن تستخدم للقيام بتنسيق جزء محدد من النص، كما أن ليس له أي خصائص attibutes كما نقوم باستخدامه في العادة مع style وذلك من خلال إعطائه id خاص به
<font color>
يستخدم هذا الوسم من اجل تغيير لون الخط ولها خصائص وهي face لتحديد نوع الخط ، size تحديد حجم الخط
<Align>
يقوم بإضافة الخاصية align للوسم p ليقوم بتغيير إتجاه محاذاة النص
<style>
ويستخدم في إضافة أوامر css3 داخل صفحة html
لغة HTML أوامر لتصميم صفحة الويب
<script>
يستخدم هذا الوسم للقيام بربط اللملف النصي الخارجي الذي تم كتابته بلغة java script أو مكتوب بلغة php
<section>
يستخدم هذا الوسم لتقيسم صفحة html لتقسيم المستند البرمجي
<nav>
يستخدم هذا الوسم في إضافة شريط تنقلات ويحتوي على أرتباطات تنقلية
<article>
يستخدم هذا الوسم في تحديد محتوي منفصل ومستقل عن باقي محتوى الصفحة
<aside>
يستخدم هذا الوسم في تحديد محتوى الصفحة إلى عنوان وقطعة
<footer>
يستخدم في تذييل صحة الويب التي قمت بتصميمها وهي تحتوي في الأغلب على حقوق التأليف و النشر و المعلومات القانونية و العناوين
<address>
يقوم بتعريف الجزء الذي يحتوي على معلومات الأتصال
<main>
يقوم بتحديد محتوى رئيسي ومهم داخل المستند
<pre>
يستخدم هذا الوسم في إظهار النص كما هو مكتوب داخل محتوى الصفحة
<block quote>
تستطيع استخدام هذا الوسم في كتابة المحتوى الذي يتم نقله من مصدر أخر
<figure>
يمكنك استخدام هذا الوسم في وضع رقم لتمييز صورة داخل المستند
<figcaption>
يستخدم هذا العنصر لتوضيح صورة داخل المستند
<em>
يقوم بعرض النص داخل المستند بشكل مختلف
<strong>
يستخدم هذا الوسم في تحديد نص مهم داخل محتوى الصفحة
<small>
يستخدم هذا الوسم في جعل الخط يظهر داخل الصفحة بخط نحيف
<cite>
يستخدم هذا الوسم في إضافة عنوان عمل داخل صفحة الويب
<q>
يستخدم الوسم في إضافة أقتباسات داخل الصفحة
<dfn>
يستخدم هذا الوسم في إضافة مصطلح و تعريفه
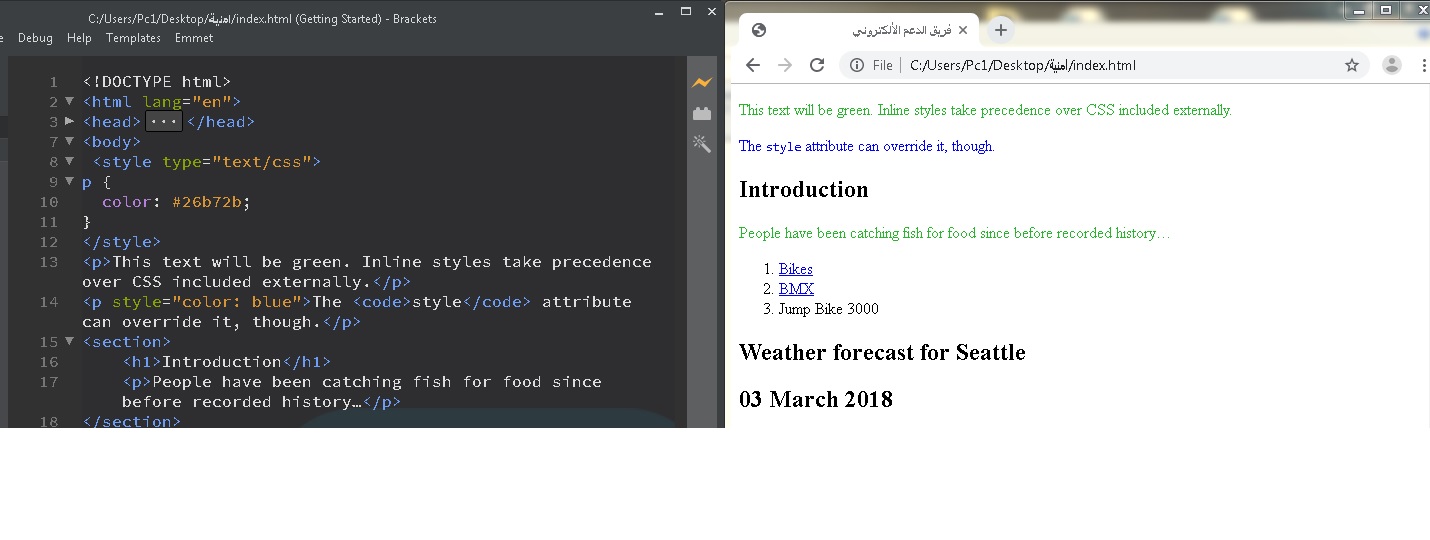
مثال على تنفيذ الأوامر السابقة

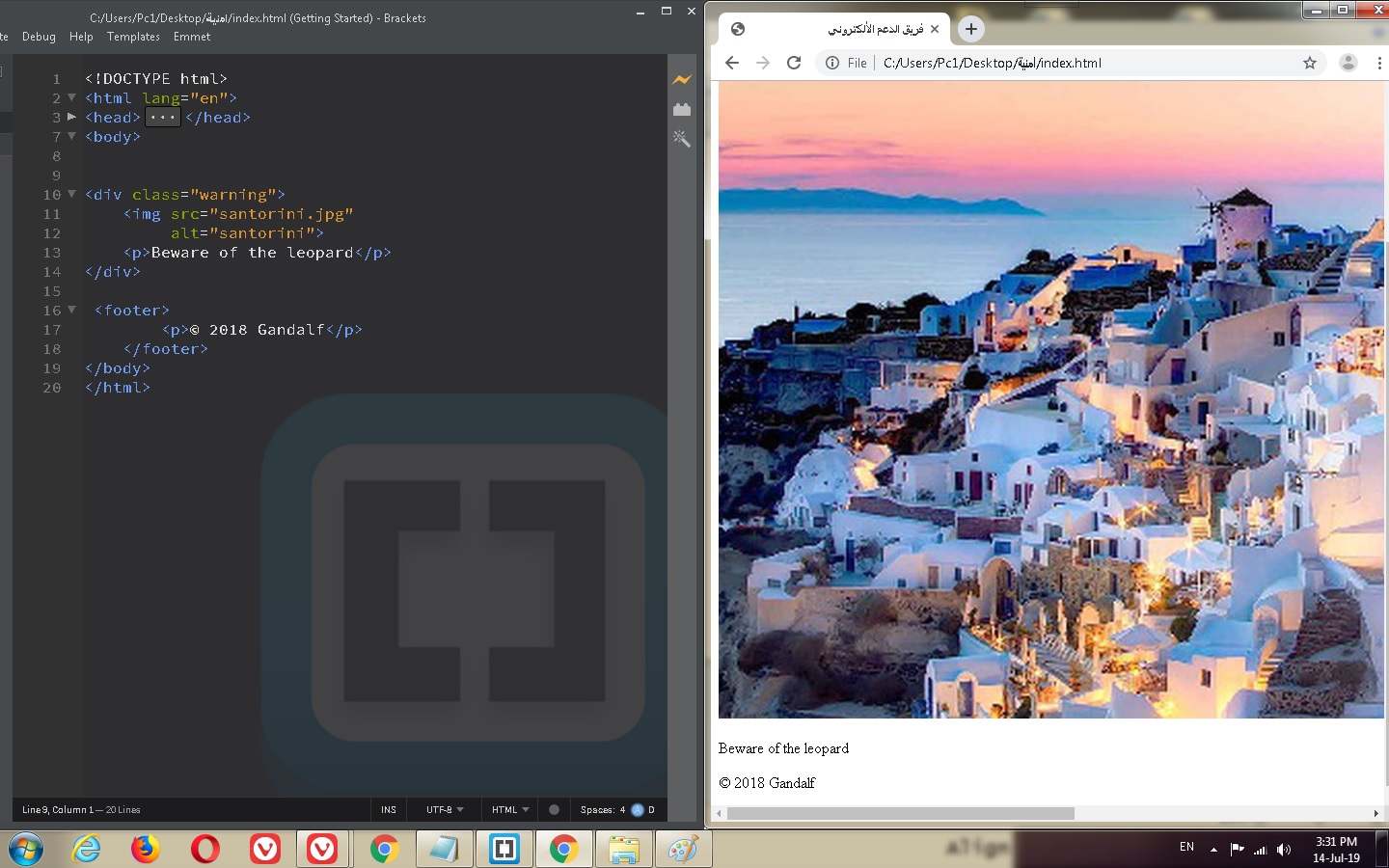
الأوامر

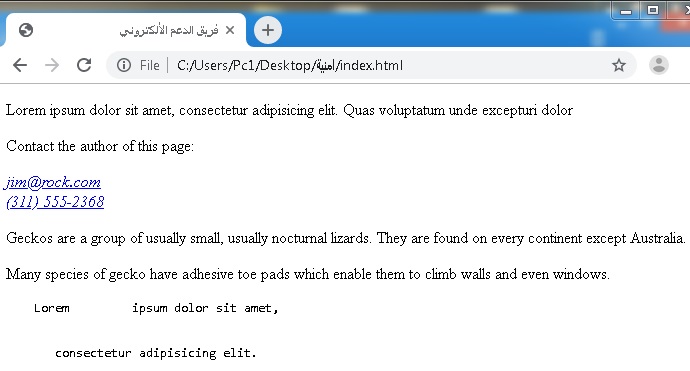
نتيجة الأوامر السابقة

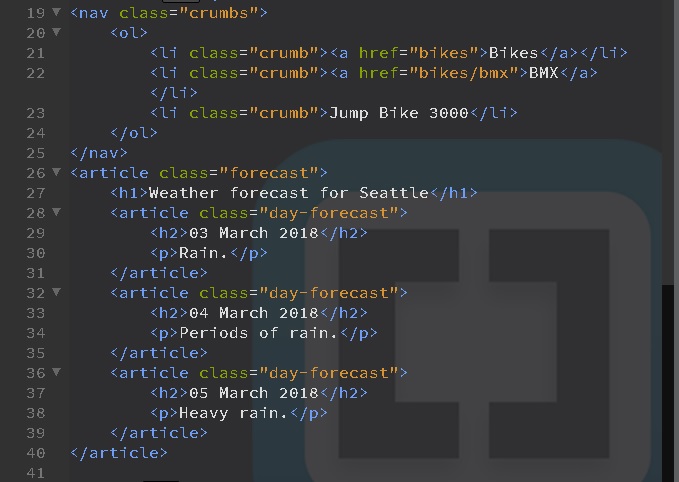
الأوامر

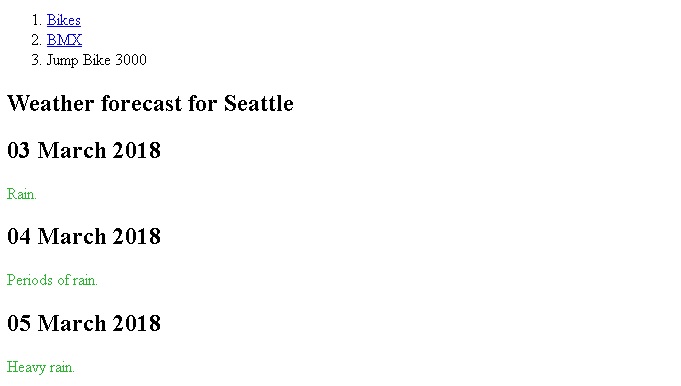
النتيجة

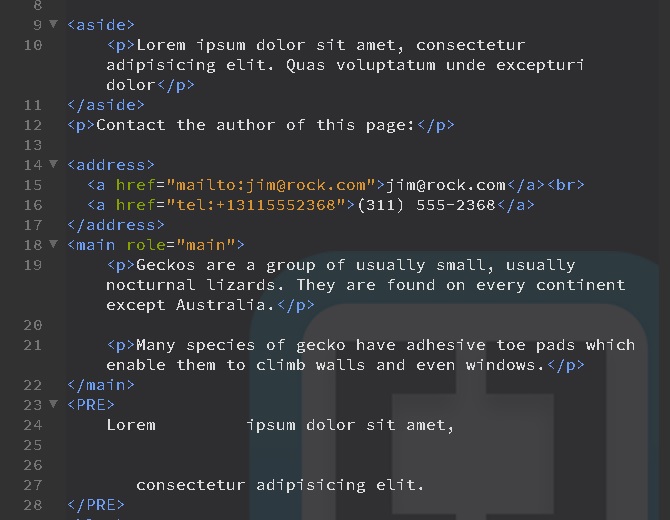
الأوامر

المصدر : هنا




