خطوات إضافة schema باستخدام Google Tag Manager
اليوم سنستعرض لكم خطوات إضافة schema باستخدام Google Tag Manager
هل ترغب في إضافة schema إلى موقعك ، ولكن ليس لديك حق الوصول أو مهارات التكويد اللازمة؟
لا داعى للقلق! سنوضح لك كيفية القيام بذلك مع Google Tag Manager في 9 خطوات سهلة
ازدادت أهمية schema بشكل كبير في عالم محركات البحث (SEO) منذ تقديمه في عام 2011
خطوات إضافة schema
ما هي Schema و خطوات إضافة schema ؟
هي مجموعة من مخططات منظمة لمجموعة من البيانات التي كتبت بلغة التكويد تسمى أحيانًا ” Schema ” التي تقوم بساعده محركات البحث على فهم المحتوى بشكل أفضل على مواقع الويب.
يمكن أن يؤدي تطبيق الـ Schema على موقع ما أيضًا إلى تحسين كيفية ظهور قوائم الموقع في SERPs.
من خلال التنفيذ الصحيح للـ schema ، يمكنك الحصول على ميزة تنافسية ، وزيادة نسبة النقر إلى الظهور ، وزيادة عدد الزيارات وتحسين نتائج البحث العضوية بطريقة فعالة من حيث التكلفة.
ما هي خطوات إضافة schema
إحدى الطرق لتطبيق كود الـ Schema هي وضع علامة مباشرة على كود HTML على صفحات الويب الخاصة بك. ومع ذلك ، هذا يتطلب شيئين:
1- معرفة بالتكويد
2- معرفة بنظام إدارة المحتوى، و معرفة ببروتوكول نقل الملفات FTTP
يكمن التحدي في أنه في كثير من الأحيان ، مسئولي الـ SEO لا يتملكون المهارات المطلوبة للتكويد ، والعديد من الشركات لديها سياسات صارمة بشأن من يمكنه الوصول إلى ملفات مواقع الويب الخاصة به.
لا داعى للقلق. وذلك بسبب وجود Google Tag Manager في متناول يديك.
ما هو Google Tag Manager وخطوات إضافة schema ؟
يعد Google Tag Manager أداة مجانية تتيح للمسوقين إضافة علامات أو تحديثها دون الحاجة إلى معرفة أي تشفير لموقع ويب (أو عناء شخص يفعل ذلك). في هذه الحالة ، نستخدمها لإضافة جزء من الكود إلى الموقع – الكود الخاص بالـ Schema – دون تعديل أي من رموز موقع الويب بالفعل.
فيما يلي تسع خطوات بسيطة لإضافة الـ Schema إلى موقع الويب الخاص بك باستخدام Google Tag Manager. على وجه التحديد ، كيفية إضافة ترميز مخطط المؤسسة Schema الذي يستخدم ترميز JSON-LD.
خطوات إضافة schema باستخدام Google Tag Manager
الخطوات التالية تفترض أن لديك بالفعل برنامج إدارة العلامات من Google.
الخطوة الأولى : إنشاء كود JSON-LD
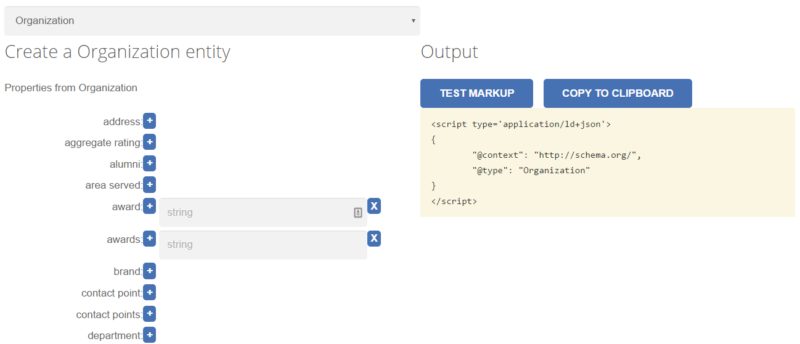
إذا لم يكن لديك أي معرفة بترميز JSON-LD ، فاتجه إلى SchemaApp.com لاستخدام أداة منشئ مخطط JSON-LD. كل ما عليك القيام به هو إدخال الخصائص التي تريد تضمينها في ترميز المخطط الخاص بك (بعضها إلزامي) ، ثم انسخ كود JSON-LD إلى الحافظة الخاصة بك.

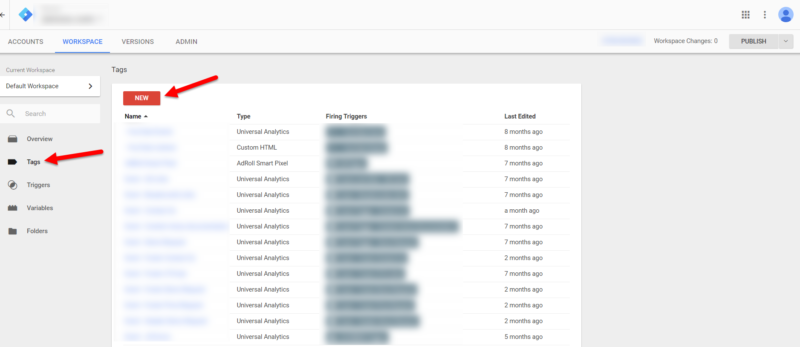
الخطوة الثانية : إنشاء علامة HTML مخصصة جديدة
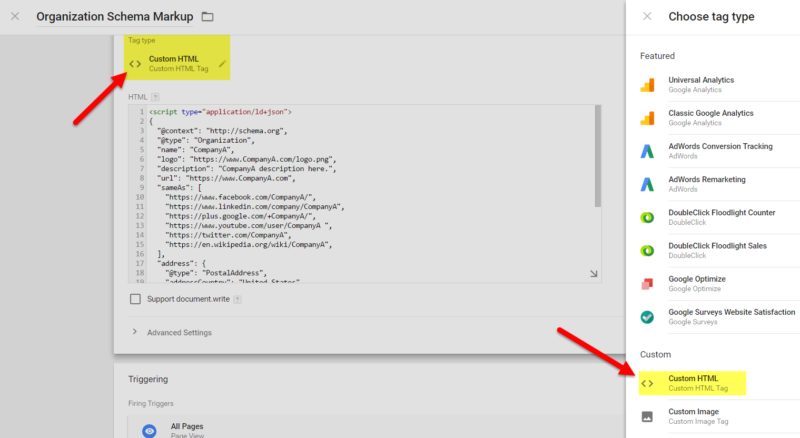
أنشئ علامة HTML مخصصة جديدة في Google Tag Manager وقم بتسميتها شيئًا وصفيًا ، مثل: “Organization Schema Markup”.


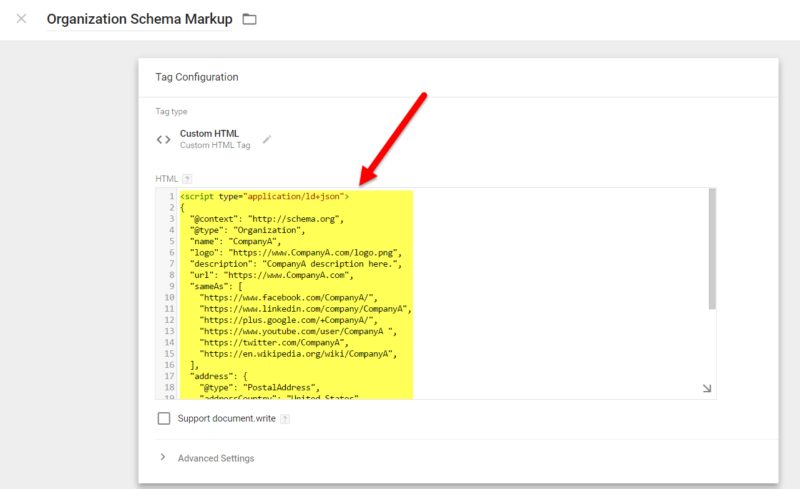
الخطوة الثالثة : لصق علامة JSON-LD في مربع نص HTML المخصص

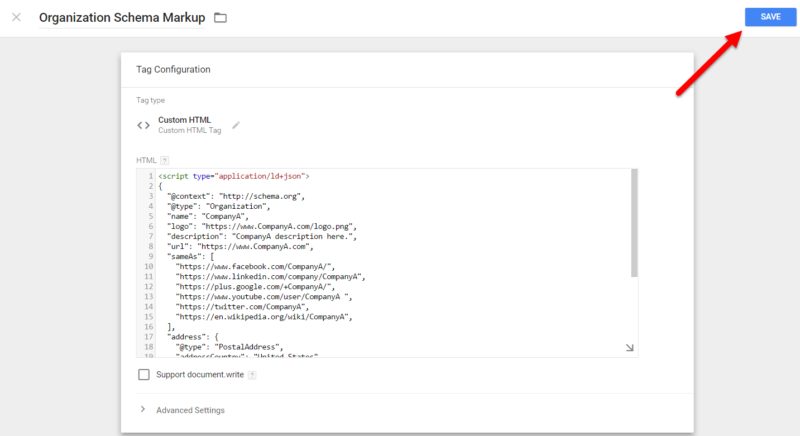
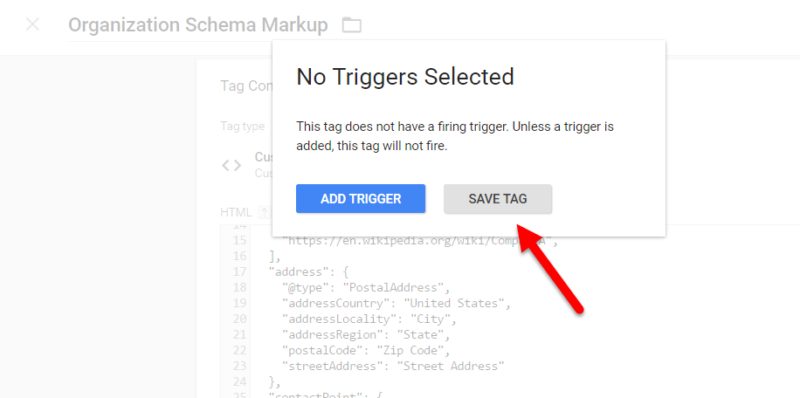
الخطوة الرابعة: حفظ تاجات HTML المخصصة الخاصة بك
انقر على زر “حفظ” الأزرق في الركن الأيمن العلوي من الشاشة. ستظهر رسالة منبثقة توضح “عدم تحديد المشغلات” ، لكن تابع وانقر على زر “حفظ العلامة”


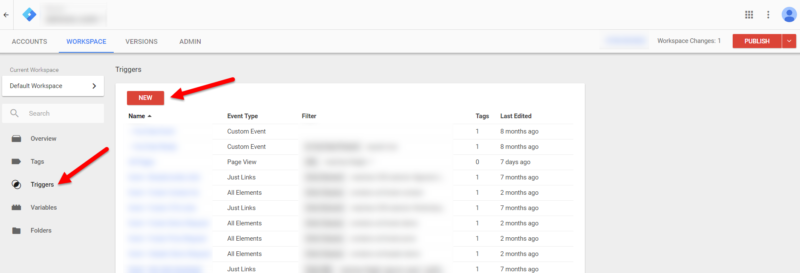
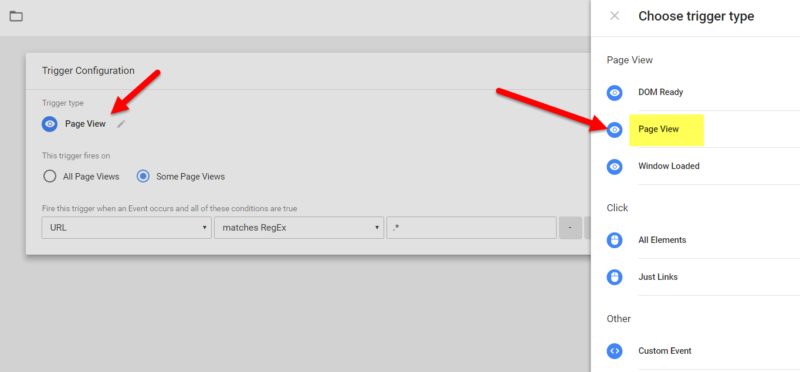
الخطوة الخامسة : إنشاء مشغل جديد لعروض الصفحة
بعد ذلك ، ستحتاج إلى إنشاء مشغل جديد لـ تاج HTML الخاصة بك لمشاهدته. كما ستحتاج إلى تحديد مشغل طرق عرض الصفحة من القائمة على الجانب الأيمن من شاشتك. قم بتسمية المشغل “عرض الصفحة”. يمكنك استخدام هذا المشغل للتاجات الأخرى أيضًا (التاجات التي ستتطلب عرض الصفحة لتشغيلها ومشاهدتها).


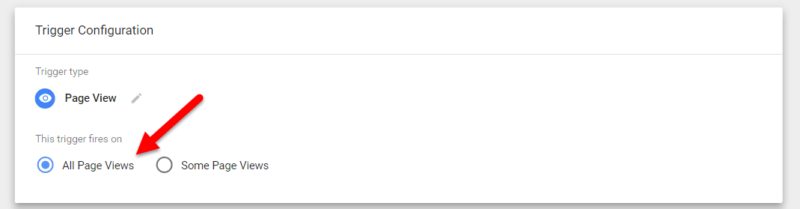
الخطوة السادسة : تكوين مشغل “عرض الصفحة Page View “
بعد ذلك ، ستحتاج إلى تكوين مشغل طرق عرض الصفحة Page View الذي قمت بإنشائه للتو بحيث يتم تشغيله على جميع طرق عرض الصفحة ، ثم اضغط على “حفظ SAVE”.

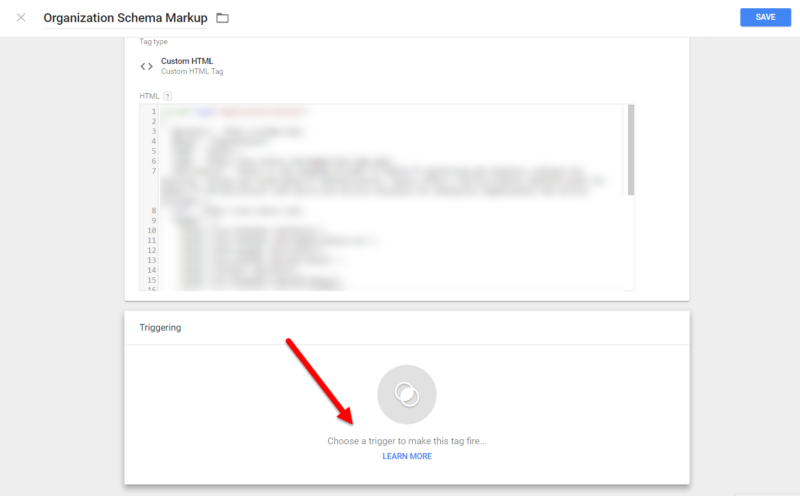
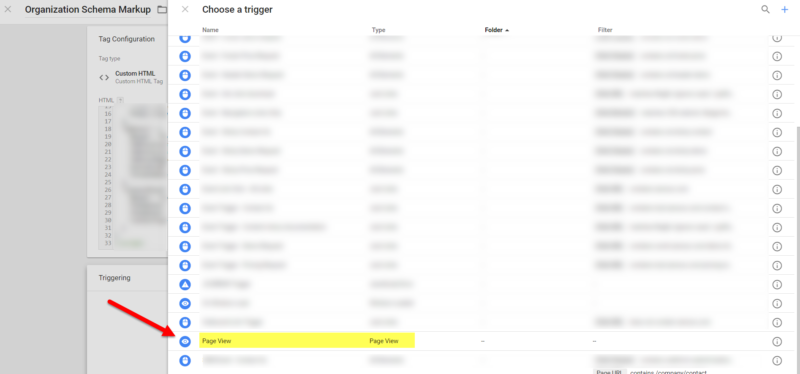
الخطوة السابعة : الاتصال “عرض الصفحة Page View ” بمشغل التاجات الخاصة بالـ schema
افتح علامة HTML المخصصة للـ schema التي قمت بإنشائها في الخطوة رقم 2 ، واختر المشغل “عرض الصفحة Page View ” ، ثم انقر فوق الزر “حفظ” الأزرق.


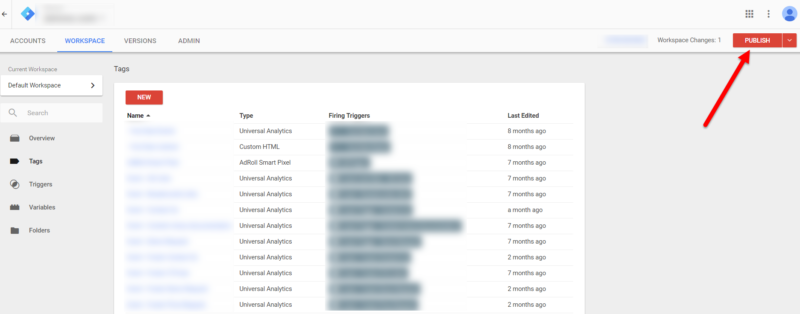
الخطوة الثامنة : نشر حاوية Google Tag Manager الخاصة بك
اضغط على زر “النشر” الأحمر في الركن الأيمن العلوي.

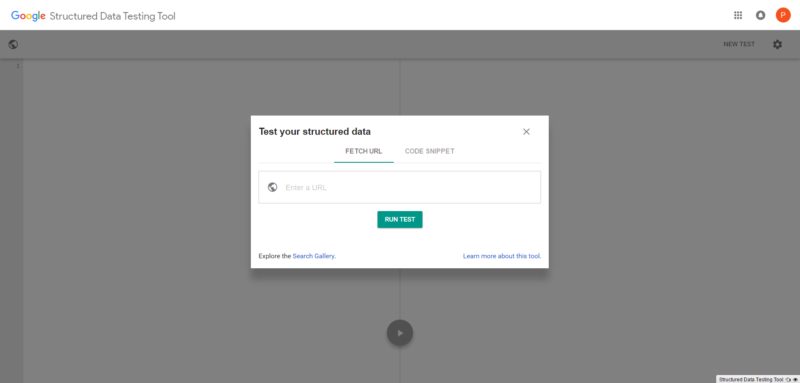
الخطوة التاسعة : اختبر كود ال SCHEMA باستخدام أداة الاختبار من Google
أخيرًا ، ستحتاج إلى اختبار كود ال SCHEMA باستخدام أداة الاختبار من Google للتأكد من صحتها. من هنا

أشجع جميع المسوقين على الاستفادة من الفوائد المحتملة التي تقدمها علامات البيانات المنظمة. حتى إذا لم تكن على دراية بكود HTML المطلوب ، أو إذا لم تتمكن من الوصول إلى ملفات الويب المطلوبة ، يمكنك الاستفادة من طريقة التنفيذ البسيطة هذه باستخدام Google Tag Manager.
توصيف SCHEMA هو جانب مهم في أي حل من حلول SEO . نوصي بتطبيق أنواع المخططات الأكثر ملاءمة على عملك. سيوفر هذا على الأرجح ميزة تنافسية في SERPs ، وهي وسيلة فعالة من حيث التكلفة لتعزيز نتائج البحث العضوية الخاصة بك.