4 خطوات لزيادة سرعة الموقع الخاص بك
اليوم ومن خلال موقعنا أحضرنا لكم 4 خطوات لزيادة سرعة الموقع الخاص بك و زيادة فرصة ظهور الموقع وتحميله على بحث جوجل
4 خطوات لزيادة سرعة الموقع
1- اختر الاستضافة المناسب لاحتياجاتك
معظم أصحاب المواقع الجديدة يتجهون إلى اختيار أرخص استضافة ممكنة. في حين أن هذا غالبا ما يكون كافيا في البداية،
سوف تحتاج على الأرجح إلى الترقية بمجرد البدء في الحصول على المزيد من حركة المرور.
لذلك لا تبخل على الاستضافة الخاص بك، وقم بالحصول على واحدة من الاستضافات الخاصة التي يمكنك الوثوق بها.
كما أن هناك مجموعة كبيرة من العروض التي يقوم بتقديمها شركات الاستضافة على شبكة الإنترنت.
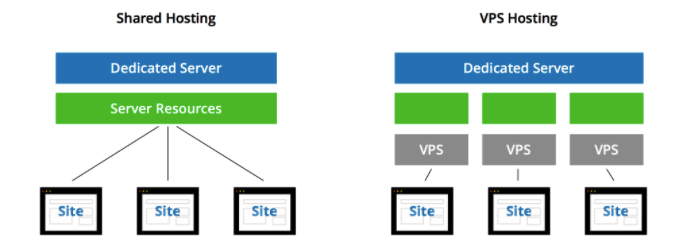
وعند النظر إلى الاستضافة ستجد أن لديك ثلاث خيارات مختلفة:
1- استضافة مشتركة
2- استضافة VPS
3- سيرفر مخصص

1- الاستضافة مشتركة
وتعتبر الاستضافة المشتركة هي الخيار الأرخص وتستطيع الحصول عليها بحوالي 5 دولارات.
وتعتبر الاستضافة المشتركة لا بأس بها للمواقع ذات الزيارات المنخفضة، إلا أن الاستضافة المشتركة مع زيادة حركة مرور المواقع ذات الحجم الكبير لن تكون مناسبة.
ومن الممكن لموقعك أن يتأثر بزيادة حركة المرور من مواقع أخرى باستخدام نفس SERVER الذي تستخدمه.
مع الاستضافة المشتركة، تستطيع مشاركة موارد معينة مثل وحدة المعالجة المركزية CPU ومساحة القرص وذاكرة الوصول العشوائي مع مواقع أخرى مستضافة على نفس السيرفر.
2- استضافة VPS
في هذه الاستضافة لا يزال موقعك يشارك السيرفر مع مواقع أخرى، ولكن لديك أجزاء مخصصة خاصة بك من موارد السيرفر.
استضافة VPS تحمي موقعك من أي شخص آخر على الخادم الخاص بك وبدون التكلفة المطلوبة من أجل الاستضافة مخصصة
3- سيرفر مخصص
إذا كنت في مرحلة حيث تتباطأ مستويات حركة المرور لديك من أوقات استجابة الخادم، فقد يكون الوقت قد حان للتبديل من الاستضافة المشتركة إلى VPS أو من VPS إلى خادم مخصص.
2- تشغيل فحص الضغط
من الأفضل أن يكون حجم ملفاتك أصغر ما يمكن أن تكون عليه، ولكن دون التضحية بالجودة.
كلما كانت ملفاتك أصغر، كلما كانت أسرع في تحميلها.
يمكنك تسريع أوقات التحميل عن طريق ضغطها.
للحصول على فكرة عن كيفية سرعة الضغط في موقعك، يمكنك استخدام GIDNetwork لتشغيل تدقيق ضغط.
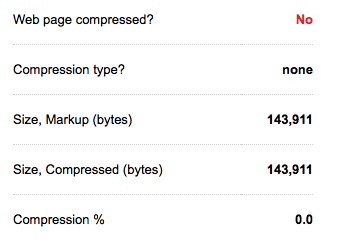
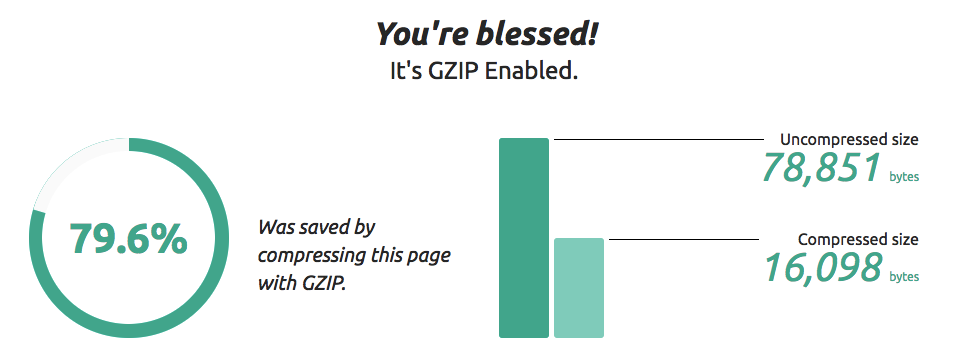
ما عليك سوى إدخال عنوان URL الخاص بك وانقر على “تحقق”. إذا لم يتم ضغط الصفحة التي تدخلها، فسترى شيئاً من هذا القبيل:

يخبرك هذا بحجم الصفحة غير المضغوط، والذي يمكنك استخدامه لاحقًا كمعيار لقياس نتائج الضغط.
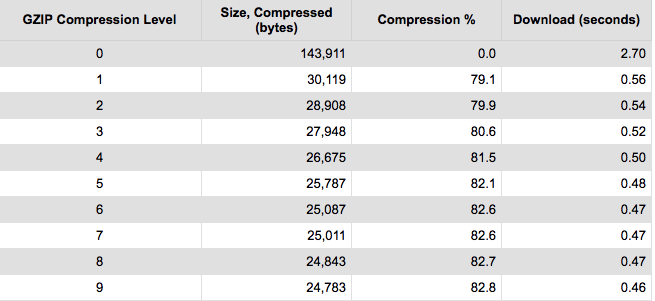
أدناه، سترى تحليلاً لمقدار ما يمكن أن يقلل من حجم الصفحة من حيث الحجم والنسبة المئوية باستخدام أداة مثل Gzip (والتي سوف نصل إليها في الخطوة التالية).

يتضمن هذا الضغط ملفات HTML وCSS وJavaScript والنص العادي وXML.
3- تمكين الضغط
كلما كانت ملفاتك أصغر، كلما أسرعت في تحميل صفحاتك.
ضغط الملفات هي واحدة من أسهل الطرق للحد من أوقات التحميل، تمكين الضغط مع Gzip يعتبر الممارسة القياسية.
Gzip هو تنسيق الملف وتطبيق البرنامج الذي يحدد أساسا سلاسل من تعليمات برمجية مماثلة في الملفات النصية الخاصة بك، ثم يحل مؤقتا محلها لجعل الملفات أصغر.
يعمل هذا بشكل جيد مع CSS و HTML، لأن هذه الملفات عادة ما يكون رمز المتكررة والمسافة البيضاء.
يمكن لمعظم خوادم الويب ضغط الملفات بتنسيق Gzip قبل إرسالها للتنزيل، إما عن طريق استدعاء وحدة نمطية لجهة خارجية أو باستخدام إجراءات مضمنة.
وفقا لياهو هذا يمكن أن يقلل من وقت التحميل بحوالي 70٪ من الوقت الحالي.
وبما أن 90% من حركة مرور الإنترنت اليوم تنتقل عبر المتصفحات التي تدعم Gzip، فإنه خيار رائع لتسريع موقعك.
إذا لم تكن متأكدًا مما إذا كان موقعك قد فعل Gzip، فيمكنك استخدام checkgzipcompression.com لتفعيل Gzip .
ما عليك فعله هو إدخال عنوان URL لموقعك، وإذا تم تمكين Gzip، فسترى شيءًا من هذا القبيل:

إذا كان موقعك يعمل على Word Press ، فإن كلاً من الإضافات WP Rocket و W3 Total Cache
فتمكين Gzip في W3 Total Cache ، كل ما عليك فعله هو تحديد المربع بجوار “تمكين ضغط HTTP Gzip”
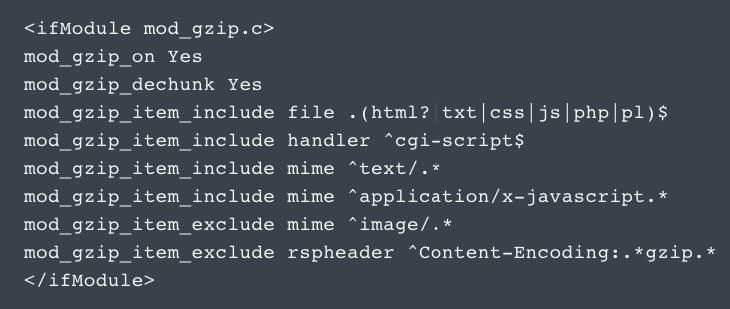
إذا كان لديك موقع HTML ثابت ، فستحتاج إلى تمكين Gzip في ملف htaccess.
يعتمد الرمز الدقيق الذي تحتاجه على الخادم الخاص بك ولكن إذا كان موقعك يعمل على Apache ، على سبيل المثال ، فيبدو كما يلي:

4- تمكين التخزين المؤقت للمستعرض
عند زيارة موقع ويب، يتم تخزين العناصر الموجودة في الصفحة التي تزورها على محرك الأقراص الثابتة في ذاكرة التخزين المؤقت.
وهذا يعني أنه في المرة التالية التي تقوم فيها بزيارة الموقع، يمكن للمستعرض تحميل الصفحة دون الحاجة إلى إرسال طلب HTTP آخر إلى الخادم.
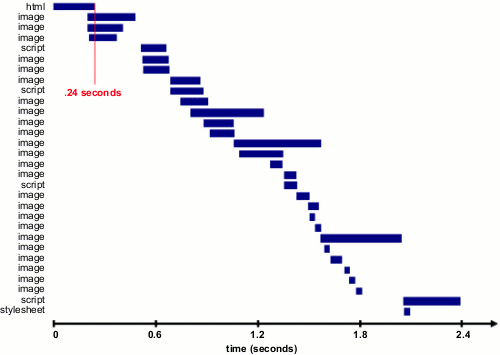
في المرة الأولى التي يأتي فيها شخص ما إلى موقع الويب الخاص بك ، يتعين عليهم تنزيل مستند HTML وأوراق الأنماط وملفات جافا سكريبت والصور قبل التمكن من استخدام صفحتك. قد يصل عدد المكونات إلى 30 مكونًا و 2.4 ثانية.

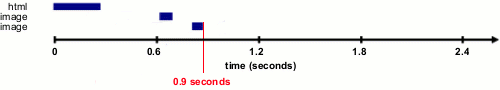
بمجرد تحميل الصفحة وتخزين المكونات المختلفة في ذاكرة التخزين المؤقت للمستخدم ، يحتاج فقط عدد قليل من المكونات إلى التنزيل للزيارات اللاحقة.
في اختبار Theurer ، كان ذلك مكونًا من ثلاثة مكونات فقط و 0.9 ثانية ، وهو ما حلق قرابة ثانيتين من وقت التحميل.

يقول Theurer أن 40-60٪ من الزائرين يوميًا لموقعك يأتون مع ذاكرة تخزين مؤقت فارغة ، لذلك من الضروري أن تجعل صفحتك سريعة لأولئك الزوار لأول مرة.
لكن تمكين التخزين المؤقت يمكن أن يحل محل وقت كبير من عودة الزائرين ويوفر تجربة مستخدم أفضل.
تعتمد طريقة إعداد التخزين المؤقت على ما إذا كنت تدير موقعك باستخدام WordPress أو HTML الثابت.
زيادة سرعة موقع الويب الخاص بك في وورد بريس مع W3 Total Cache
إذا قمت بتشغيل موقع WordPress ، فيمكنك استخدام مكون إضافي مثل W3 Total Cache لتمكين التخزين المؤقت بسهولة.
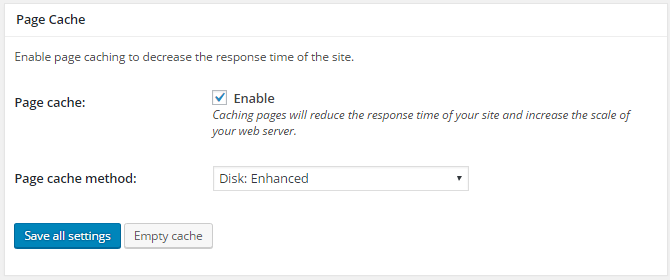
بمجرد تثبيته ، انتقل إلى “ذاكرة التخزين المؤقت للصفحة” ضمن “الإعدادات العامة” وحدد المربع بجوار “تمكين”.

يجب أن تمنحك هذه الخطوة البسيطة من تلقاء نفسها زيادة في أداء الموقع – ولكن هناك الكثير الذي يمكنك القيام به لتحسين نتائجك باستخدام المكوّن الإضافي.
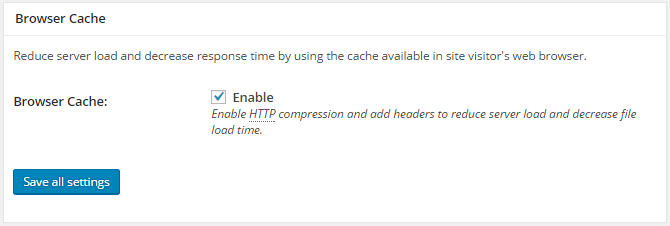
يتيح لك تمكين التخزين المؤقت للمتصفح تخزين نسخة مخبأة من موقعك في متصفح الزائر. هذا يعني أنه عندما يعود المستخدم إلى موقعك ، سيتم تحميله بشكل أسرع.
يمكنك تمكين هذا الخيار من خلال الانتقال إلى الإعدادات العامة> ذاكرة التخزين المؤقت للمتصفح وتحديد المربع بجوار “تمكين” يتيح لك تمكين التخزين المؤقت للمستعرض تخزين إصدار مؤقت من موقعك في مستعرض الزائر.
وهذا يعني…
أنه عندما يعود مستخدم إلى موقعك، سيتم تحميله بشكل أسرع.
يمكنك تمكين هذا الخيار عن طريق الانتقال إلى الإعدادات العامة في ذاكرة التخزين المؤقت للمستعرض والتحقق من المربع بجوار “تمكين”.

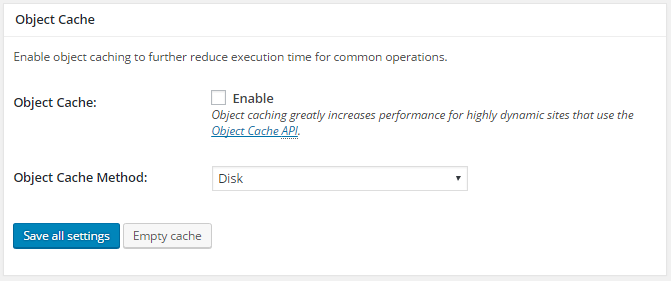
إذا كنت تستخدم VPS أو خادم مخصص ، فيمكنك أيضًا تمكين التخزين المؤقت للكائن لتسريع العناصر الديناميكية على موقعك.هذه الميزة هي أيضًا ضمن الإعدادات العامة.

ومع ذلك، إذا كنت تستخدم خادمًا مشتركًا ، فمن الأفضل ترك هذا الخيار معطلاً. التخزين المؤقت للكائن عبارة عن عملية كثيفة الاستخدام للموارد ويمكن أن تؤدي إلى إبطاء موقعك – على عكس ما تريد إنجازه مع المكون الإضافي تمامًا.
بمجرد تهيئة الإعدادات ، سترى تحسينات في أوقات التحميل على الفور.
تدعي W3 Total Cache أن مستخدميها شاهدوا 10x تحسينات في نتائج Google PageSpeed ،
وما يصل إلى 80 ٪ في توفير عرض النطاق الترددي بعد تكوين المكون الإضافي بالكامل.
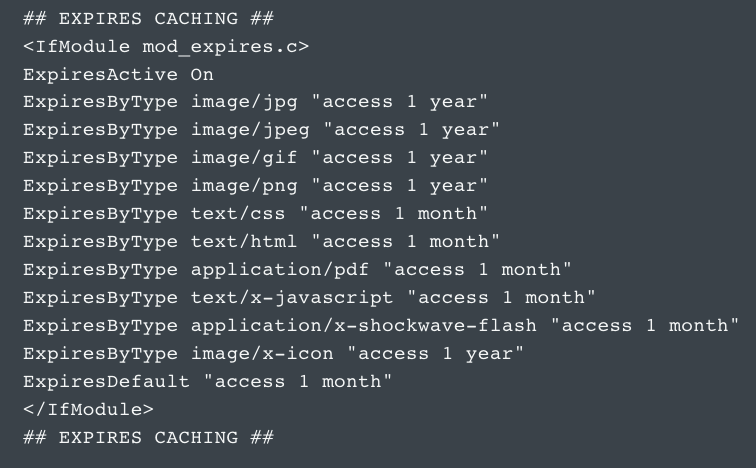
إذا كان لديك موقع HTML ثابت ، فيمكنك تمكين التخزين المؤقت من خلال ملف htaccess.
يمكنك إضافة سطور من التعليمات البرمجية تخبر المستعرضات بما تريد تخزينه مؤقتًا ومدة تخزينه ، والتي ستبدو مثل هذا:

يتيح لك ذلك تعيين مقدار الوقت الذي تريد تخزين كل نوع من الملفات في ذاكره التخزين المؤقت للزائر.
بشكل عام ، الموارد الثابتة يجب ان يكون لديك ذاكره تخزين مؤقت لمده أسبوع علي الأقل.
يجب أن يكون لموارد الجهات الخارجية مثل الإعلانات أو الحاجيات عمر ذاكرة مؤقتة ليوم واحد علي الأقل