اليوم سنستعرض أهم 3 خطوات من أجل تحسين سرعة الموقع الخاص بك
هناك العديد من العوامل التي تؤثر على المدة التي تستغرقها كل صفحة على موقعك لتحميلها، لذلك هناك العديد من الخطوات المختلفة التي يمكنك اتخاذها لزيادة السرعة وتحسين تجربة المستخدم.
تحسين سرعة الموقع
في هذا المقال، سنقوم بتقديم أكثر من نصيحة وأفضل الممارسات التي يمكنك استخدامها لتقليل أوقات التحميل وتحسين أداء موقعك.
في حين أن كل هذه النصائح يمكن أن تساعدك على تحسين سرعة موقعك، لا تحتاج إلى القيام بها جميعا في نفس الوقت.
تحسين سرعة الموقع
1- تقليل طلبات HTTP
وفقًا لـ Yahoo، يتم إنفاق 80% من وقت تحميل صفحة ويب في تنزيل الأجزاء المختلفة من الصفحة، مثل الصور و stylesheets و scripts
يتم إجراء طلب HTTP لكل واحد من هذه العناصر، وبالتالي فإن كل ما كانت المكونات على الصفحة أكثر، كلما طال الوقت الذي تستغرقه الصفحة لتقديمها.
الخطوة الأولى لتقليل طلباتك هي معرفة العدد الحالي لموقعك ، لاستخدامه كمعيار.
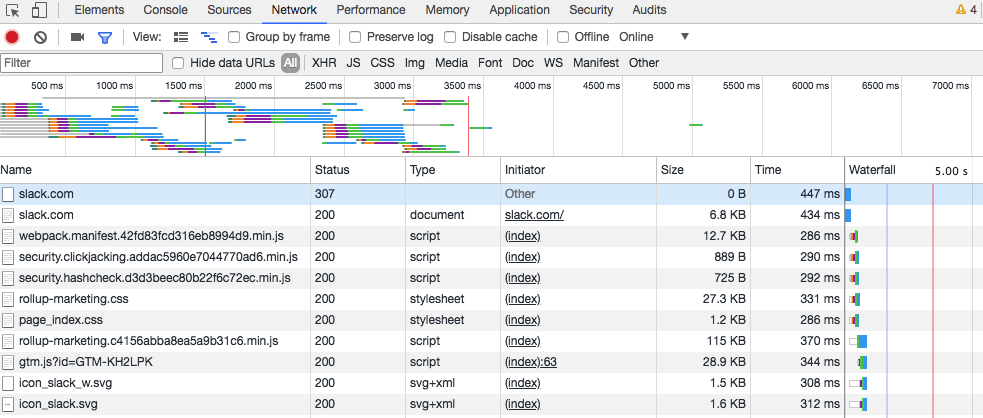
إذا كنت تستخدم Google Chrome، يمكنك استخدام أدوات المطور في المتصفح لمعرفة عدد طلبات HTTP التي يقدمها موقعك.
وذلك من خلال الضغط على زر الماوس الأيمن على الصفحة التي تريد تحليلها، وأضغط على “فحص”،
ثم أضغط على علامة التبويب “الشبكة”. (إذا لم تشاهد علامة التبويب “الشبكة”،
فقد تحتاج إلى توسيع الشريط الجانبي “أدوات المطور” عن طريق سحب الحد الأيسر إلى اليسار.)
يعرض عمود “الاسم” كافة الملفات الموجودة على الصفحة، ويظهر عمود “الحجم” حجم كل ملف، ويظهر عمود “الوقت” المدة التي يستغرقها تحميل كل ملف.
في الزاوية السفلية اليسرى، سترى أيضًا عدد الطلبات الإجمالية التي يقدمها الموقع.
سيؤدي تقليل هذا العدد من الطلبات إلى تسريع موقعك، ولذلك عليك بالبحث في الملفات الخاصة بك ومعرفة ما إذا كان أي منها غير ضروري.

قد لا تلاحظ أي شيء على الفور، ولكن بعضمنهم من المرجح أن يكون المرشح الرئيسي للدمج
وهو ما سوف نستعرضه في الخطوات التالية
2- تصغير ودمج الملفات
والآن بعد أن عرفت عدد الطلبات التي يقدمها موقعك، يمكنك العمل على تقليل هذا الرقم.
أفضل مكان للبدء هو مع ملفات HTML و CSS وJavaScript.
تعتبر هذه ملفات مهمة للغاية، كما أنها تحدد المظهر الخاص بموقعك.
ولكنها تضيف إلى عدد الطلبات التي يقدمها موقعك في كل مرة يزورها فيها المستخدم.
ولكن يمكنك تقليل هذا العدد من خلال التقليل والدمج بين الملفات الخاصة بك.
فيؤدي هذا إلى تقليل حجم كل ملف بالإضافة إلى العدد الإجمالي للملفات.
هذا مهم بشكل خاص إذا كنت تستخدم منشئ موقع ويب تم تصميمه مثل الووردبريس .
هذه المواقع تجعل من السهل إنشاء موقع على شبكة الانترنت، لكنها في بعض الأحيان تتسبب في إنشاء رموز فوضوية يمكن أن تبطئ موقعك إلى حد كبير.
يتضمن التقليل إزالة ملفات التنسيق الغير ضرورية والمسافة البيضاء والتعليمات البرمجية.
إذا كان موقعك يقوم بتشغيل ملفات CSS وJavaScript متعددة، يمكنك دمجها في ملف واحد هناك عدة طرق لتقليل والدمج بين الملفات،
وإذا كان موقعك يعمل على ووردبريس، فهناك العديد من الإضافات التي تمكنك من فعل هذا بسهولة،
مثل إضافة WP Rocket فتلك الإضافة تجعل العملية بسيطة إلى حد ما.
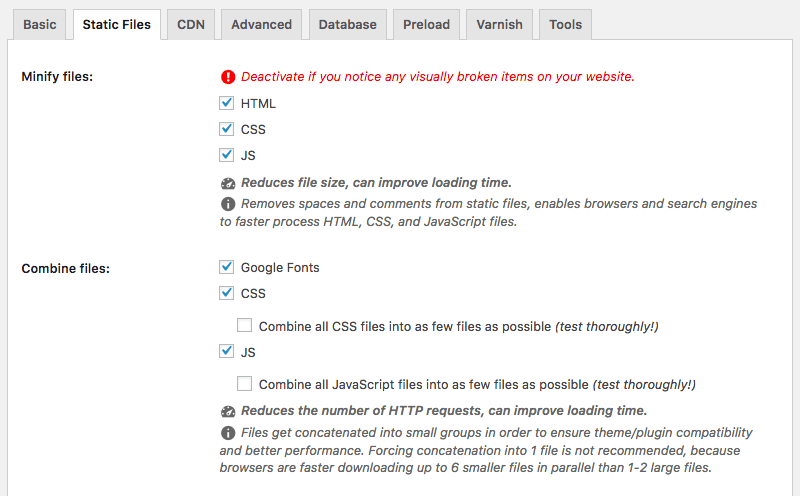
إذا كان لديك هذا البرنامج المساعد ، انتقل علامة التبويب “ملفات ثابتة” وتحقق من الملفات التي تريد تقليلها والدمج بينها.
يمكن أن يتضمن هذا ملفات HTML وCSS وJavaScript، وخطوط Google

ثم قم بالضغط على “حفظ التغييرات” لإكمال العملية.
يمكنك إعادة تحميل الصفحة والاطلاع على أدوات المطور مرة أخرى لمعرفة التأثير الذي قامت به التغييرات.
عندما يتعلق الأمر بموقعك على الويب، فمن الأفضل أن يكون أصغر حجماً.
فكلما قل عدد العناصر الموجودة على الصفحة، كلما قلت عدد HTTP requests التي يحتاجها المستعرض في جعل الصفحة تظهر كلما زادت سرعة تحميلها
3- استخدام التحميل غير المتزامن لملفات CSS وجافا سكريبت
بمجرد الانتهاء من دمج بعض الملفات الخاصة بك، يمكنك أيضًا تحسين طريقة تحميلها على صفحاتك.
يمكن تحميل السكريبات مثل CSS وJavaScript بطريقتين مختلفتين: بشكل متزامن أو غير متزامن.
إذا تم تحميل السكريبت بشكل متزامن، فإنها تحمّل واحدة في كل مرة، بالترتيب الذي ستظهر به على الصفحة.
أما إذا تم تحميل السكريبت بشكل غير متزامن، فسيتم تحميل بعضها في نفس الوقت.
لذا يمكننا القول أن تحميل الملفات بشكل غير متزامن يساهم في تسريع صفحاتك لأنه عندما يقوم مستعرض بتحميل صفحة، فإنه ينتقل من أعلى إلى أسفل.
إذا وصل المستعرض إلى ملف CSS أو JavaScript غير متزامن ،
فسيتوقف عن التحميل حتى يتم تحميل هذا الملف المعين بالكامل. إذا كان الملف نفسه غير متزامن ،
ويمكن أن يستمر المتصفح في تحميل العناصر الأخرى على الصفحة في نفس الوقت.
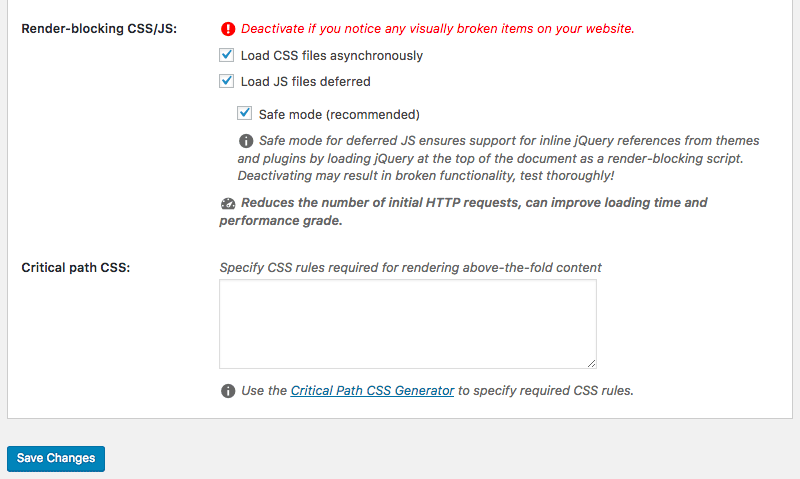
باستخدام نفس علامة التبويب “ملفات ثابتة” من البرنامج المساعد WP Rocket، تحقق من الخيارات بجانب “تقديم حجب CSS / JS”.
اضغط على “حفظ التغييرات”، ثم اختبر موقعك للتأكد من تحميل كل شيء بشكل صحيح.