لغة HTML أوامر إضافة القوائم و الجداول وتنسيقها
اليوم في موقعنا فريق الدعم الألكتروني سنقدم لكم سلسلة المقالات تعلم لغة HTML ومجموعة أوامر إضافة القوائم المسلسلة و كما تعلمنا أوامر إضافة صورة و الأوامر الأساسية باللغة html
و القوائم الغير مسلسلة و قوائم التعريف و كيفية إضافة جدول
لغة HTML أوامر إضافة القوائم
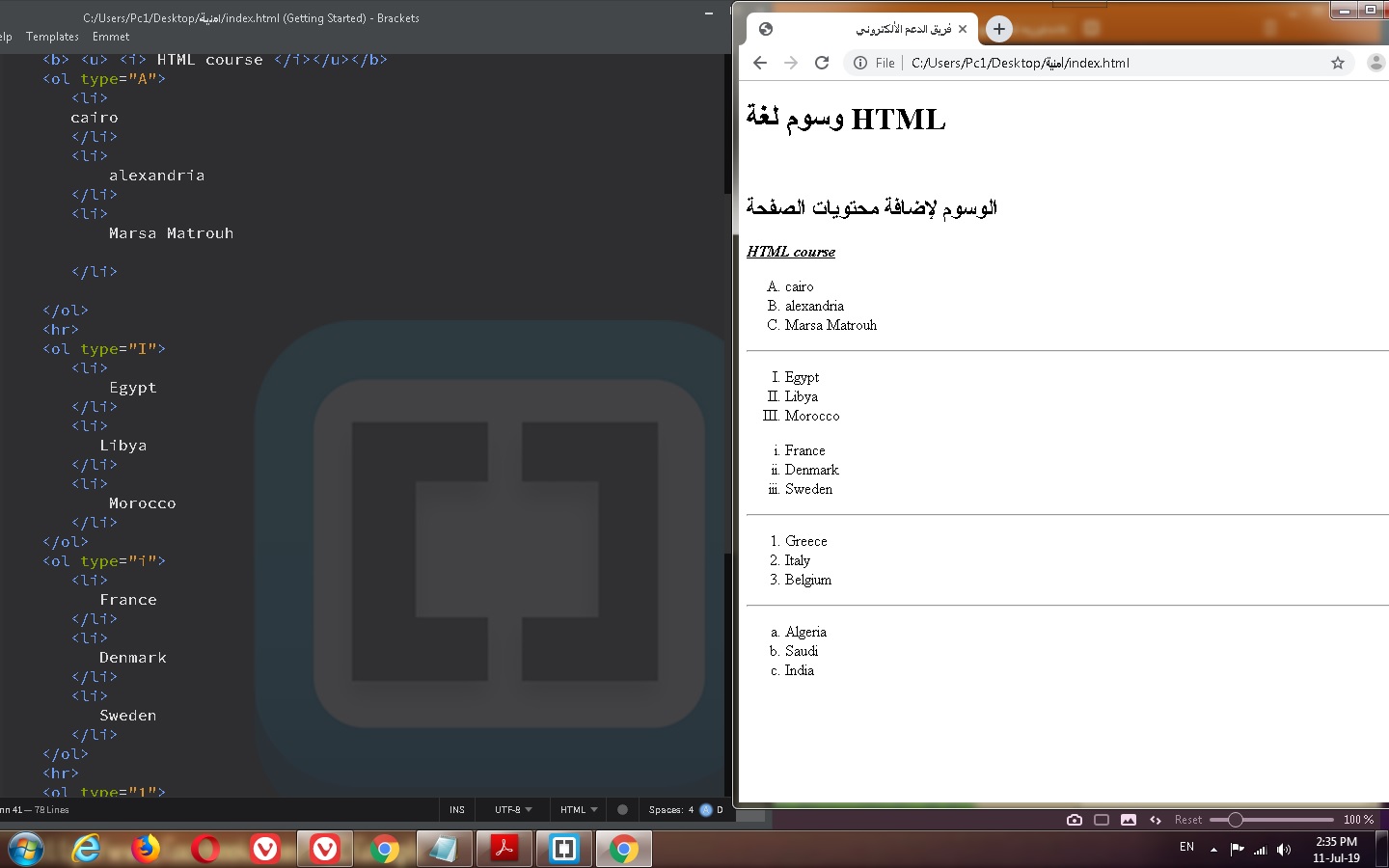
لعمل القوائم المسلسلة نستخدم الوسم <OL> وللوسم ده عدة خصائص و من أهمها الخاصية TYPE
الخاصية TYPE وهي تحدد نوع التسلسل ولها قيم وهي
1 : لجعل الترتيب بالأرقام
I : لجعل الترتيب بحروف لاتينية كبيرة
i : لجعل الترتيب بحروف لاتينية صغيرة
A : لجعل الترتيب بحروف إنجليزية كبيرة
a : لجعل الترتيب بحروف إنجليزية صغيرة
<li> وهو أمر مفرد ونستخدمها لإضافة عنصر في القائمة

– أما لعمل قوائم غير مسلسلة فنستخدم الأمر <ul> وذلك لإضافة قائمة غير مسلسلة ونستخدم الأمر <li> لنستخدم الأمر لإضافة عناصر
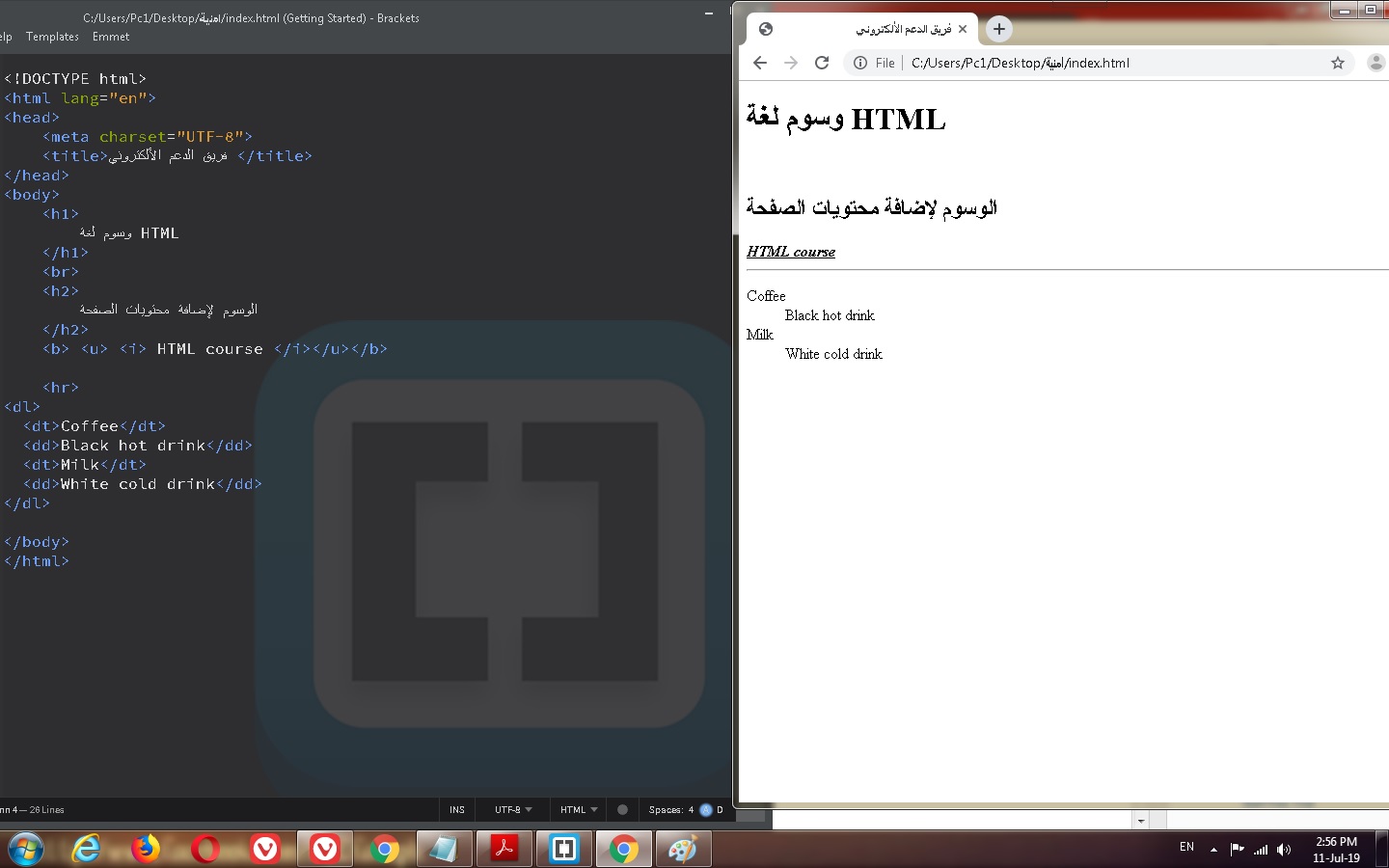
أما لإضافة قوائم التعريف فنستخدم الأمر <dl> وهو في تعريفة يشبة الأمران <ol> و <ul>
و للأمر dl خاصيتان وهما
<dt> وهو أمر مفرد لأضافة عنصر بداخل قائمة
<dd> وهو أمر مفرد يستخدم لإضافة وصف لعنصر

لغة HTML أوامر إضافة جداول
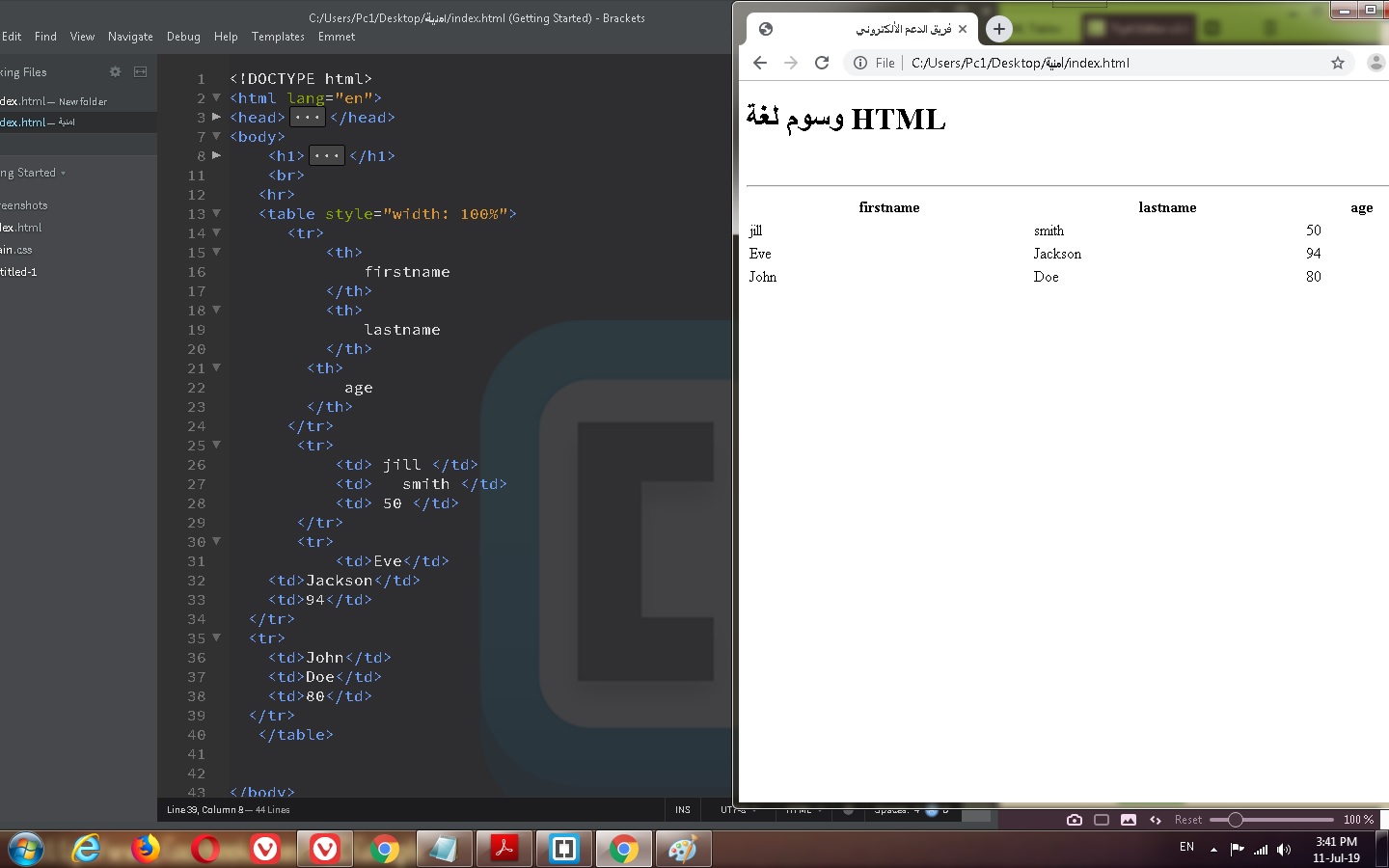
تتيح لك لغة HTML إمكانية إضافة جداول و الجداول بداخل HTML تتكون من صفوف أفقية بها خلايا ولا تعتمد على الأعمدة ونستخدم لإدراجها الأوامر التالية
– لإدراج جدول نستخدم الأمر <table> ويتم إدراج باقي الأوامر تحت الأمر table
وله خاصية تدعى border
border يستخدم لتحديد سمك حدود الجدول ووحدة قياسها البيكسل و لها قيمتين
1 : يوجد حدود للجدول أو “” : أي لا يوجد حدود للجدول
أما لإدراج الخلايا بداخل الجدول وتنسيقها
<tr> يستخدم هذا الأمر لإضافة صفوف
<td> ويستخدم هذا في عمل خلية قياسية ” لها خيارات افتراضية في اللغة ” وقيمتها ممكن أن تكون نص أو صورة أو رابط ولها خصائص هما colspan و rowspan
و تستخدم الخاصية colspan في دمج الخلايا أفقيًا وذلك من خلال الأوامر التالية
<td colspan=”number”>
content
<td/>
أما بالنسبة للأمر rowspan لدمج الخلايا رأسيًا وذلك من خلال الأوامر التالية
< td rowspan=”number”>
Content
<td/>

أما إذا أردت تنسيق الجدول بإضافة خطوط لتحديدة فعليك باستخدام لغة css3 وهو ما سوف نتناوله من خلال المقالات القادمة
أنواع القوائم في HTML
تُقسم القوائم في HTML إلى ثلاثة أنواع رئيسية:
- القوائم غير المرتبة (Unordered Lists):
- تُستخدم لعرض العناصر بدون ترتيب محدد.
- العناصر تكون مُقدمة برمز (مثل النقاط •).
- القوائم المرتبة (Ordered Lists):
- تُستخدم لعرض العناصر بترتيب معين.
- العناصر تكون مُرقّمة أو مرمّزة بأحرف.
- قوائم التعريف (Definition Lists):
- تُستخدم لعرض المصطلحات مع تعريفاتها.
1. القوائم غير المرتبة (Unordered Lists)
القوائم غير المرتبة تُنشأ باستخدام الوسم <ul>، بينما تُحدد كل عنصر داخل القائمة باستخدام الوسم <li>.
مثال:
<ul>
<li>العنصر الأول</li>
<li>العنصر الثاني</li>
<li>العنصر الثالث</li>
</ul>النتيجة:
- العنصر الأول
- العنصر الثاني
- العنصر الثالث
السمات الإضافية:
يمكنك تغيير شكل الرموز باستخدام خاصية CSS مثل:
<ul style="list-style-type: square;">
<li>العنصر الأول</li>
<li>العنصر الثاني</li>
</ul>2. القوائم المرتبة (Ordered Lists)
تُنشأ القوائم المرتبة باستخدام الوسم <ol>، ويُحدد كل عنصر باستخدام الوسم <li>.
مثال:
<ol>
<li>العنصر الأول</li>
<li>العنصر الثاني</li>
<li>العنصر الثالث</li>
</ol>النتيجة:
- العنصر الأول
- العنصر الثاني
- العنصر الثالث
تخصيص الترتيب:
يمكنك تخصيص ترقيم القائمة باستخدام السمة type:
- أرقام رومانية:
<ol type="I"> <li>العنصر الأول</li> <li>العنصر الثاني</li> </ol> - أحرف صغيرة:
<ol type="a"> <li>العنصر الأول</li> <li>العنصر الثاني</li> </ol>
3. قوائم التعريف (Definition Lists)
تُستخدم قوائم التعريف لعرض المصطلحات مع شرحها باستخدام الوسوم <dl> و <dt> و <dd>.
<dl>: يُمثل القائمة.<dt>: يُمثل المصطلح.<dd>: يُمثل التعريف.
مثال:
<dl>
<dt>HTML</dt>
<dd>لغة ترميز النص التشعبي.</dd>
<dt>CSS</dt>
<dd>لغة تنسيق صفحات الويب.</dd>
</dl>النتيجة:
HTML : لغة ترميز النص التشعبي.
CSS : لغة تنسيق صفحات الويب.
دمج القوائم في HTML
يمكن دمج الأنواع المختلفة للقوائم لإنشاء هيكل أكثر تعقيدًا.
مثال:
<ul>
<li>القائمة غير المرتبة الأولى
<ol>
<li>عنصر فرعي 1</li>
<li>عنصر فرعي 2</li>
</ol>
</li>
<li>القائمة غير المرتبة الثانية</li>
</ul>النتيجة:
- القائمة غير المرتبة الأولى
- عنصر فرعي 1
- عنصر فرعي 2
- القائمة غير المرتبة الثانية
أفضل الممارسات عند استخدام القوائم
- استخدام القوائم المناسبة: اختر نوع القائمة المناسب للمحتوى الذي تريد عرضه.
- تنسيق القوائم: استخدم CSS لتحسين شكل القوائم وجعلها أكثر جاذبية.
- التداخل بعناية: عند استخدام القوائم المتداخلة، تأكد من وضوح الهيكل لسهولة القراءة.
- إضافة وصف: استخدم قوائم التعريف عند الحاجة لتوضيح المصطلحات.
خاتمة
تُعد القوائم في HTML من الأدوات الأساسية لتنظيم المحتوى وعرضه بطريقة واضحة. سواء كنت تحتاج إلى عرض عناصر بدون ترتيب، أو قائمة مرتبة، أو مصطلحات وتعريفاتها، فإن HTML توفر الوسوم المناسبة لكل حالة. باستخدام هذه الأوامر بفعالية، يمكنك تحسين تجربة المستخدم وتنظيم المحتوى بشكل أفضل.
المصدر : هنا